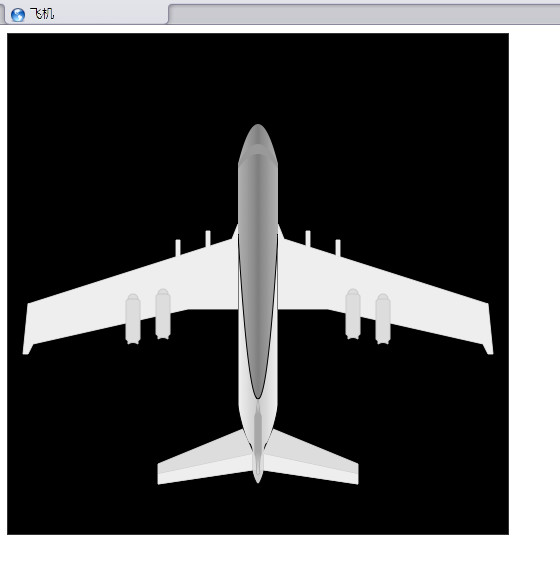
使用html5的Canvas功能绘制飞机图像,先来看效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>飞机<[......]
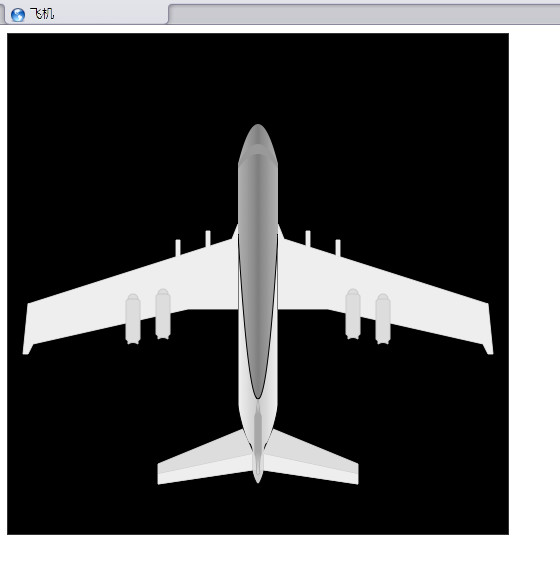
使用html5的Canvas功能绘制飞机图像,先来看效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>飞机<[......]
HTML5定位,百度给的地图API接口相当完善,复制过来一下,以后备用
<!–引入百度地图API–>
<script src=”http://api.map.baidu.com/api?v=1.4″ type=”text/javascript”&g[......]
HTML5视音频代码实例&WEBM格式转换器介绍。用HTML5的video标签书写一个实例
<!doctype html>
<html>
<head>
<meta charset=’utf-8′ />
<title>[......]
HTML5桌面通知Notification。桌面通知,我们经常看到的比如QQ在右下角的消息提醒。在网页中我们也可以用Javascript模拟实现这一功能,只是这个消息框是浏览器中进行控制的。目前浏览器依然是一个严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开。Notification可以跨越沙[......]
设置Web应用是否以全屏模式运行。
HTML5 语音输入x-webkit-speech。最近发现了一个HTML5大功能,可直接给输入框增加语音输入的功能 。它的实现方法是如此的简单,只需要在input标签中加入x-webkit-speech即可。
<body>
<input type=”t[......]
viewport——WEB前端开发 HTML5开发 移动端知识实例源码介绍,viewport的作用是什么?
<meta name=”viewport” content=”width=device-width,height=device-height,inital-scale=1.0,ma[......]
html5开发windows8应用 windows8介绍。html5作为windows8平台的native开发语言之一,让html5的发展到达了一个新的高度,以前做过html5 for ios或for android的童鞋就应该知道,用html5做一款ios或者android的应用是有多幸苦,实现简[......]
HTML5有哪些优势?
首先,从未来发展来说,2012年Adobe主动放弃移动端Flash技术支持,转向HTML5,国内百度、腾讯等蜂拥与W3C组织合作,宣布参与HTML5标准定制,来自各方面的力量(包括浏览器、开发者、用户等)共同推动HTML5向前发展。据Gartner 公司分析,HTML[......]