我第一次接触notepad++编辑器时候,发现它真的有好多实用的方法,在这里分享给大家。例如我们在编写程序时,要整理代码,如删除空白行,删除首行缩进等。
notepad删除空行
1、使用notepad++编辑器打开文件,把光标放置到空行处,按Delete键即可删除该空行。
2.、点击“编辑”-“行操作”-“移除空行(包括空白字符)”。
3、这样就可以删除文件中所有的空白行。
删除行前或行尾空格
点击编辑——空白字符操作——移除行首空格(或行尾空格)
我第一次接触notepad++编辑器时候,发现它真的有好多实用的方法,在这里分享给大家。例如我们在编写程序时,要整理代码,如删除空白行,删除首行缩进等。
notepad删除空行
1、使用notepad++编辑器打开文件,把光标放置到空行处,按Delete键即可删除该空行。
2.、点击“编辑”-“行操作”-“移除空行(包括空白字符)”。
3、这样就可以删除文件中所有的空白行。
删除行前或行尾空格
点击编辑——空白字符操作——移除行首空格(或行尾空格)
很久没跟新了,总之就是一言难尽,各种事情,各种忙,但似乎很少有收获,今天就来聊一聊esp8266的各引脚吧,顺便也聊一下esp8266与arduino uno的连接(连线)。
连线如下:
ESP8266 Arduino
微信小程序JS字符串操作方法汇总
对于字符串的切割截取平时所用可能不是特别多,而且分的比较细,所以自备自查。有备无患。
由于之前所有均在一个demo测试,若是哪里打错了,敬请谅解。一些其余属性找时间继续添加。
1.函数:split()
功能:使用一个指定的分隔符把一个字符串分割存储到数组
例子: str=”jpg|bmp|gif|ico|png”; arr=str.split(”|”);
//arr是一个包含字符值”jpg”、”bmp”、”gif”、”ico”和”png”的数组
2.函数:join()
功能:使用您选择的分隔符将一个数组合并为一个字符[......]
linux用VI编辑后保存退出命令如下:
先按ESC进入Command模式,然后输入“:wq”,按回车就可以保存并退出了。
vi的其他保存/退出命令:
:w 保存;
:wq! 保存并强制退出;
:wq! filename 注:以filename为文件名保存后强制退出;
:q! 强制退出;
![]() 保存并退出(仅当文件有变化时保存)
保存并退出(仅当文件有变化时保存)
有时候我们输入的命令很满,眼花缭乱,这个时候我们可以通过快捷方式清空命令行里的内容
快捷方式是:ctrl+L
另外其他的快捷方式有以下:
ctrl+c 退出当前操作
ctrl+z 挂起当前操作,fg返回当前操作
ctrl+d 退出当前登录账号
ctrl+l 清屏,同等于 clear
我们在使用centos7搭建服务器的时候,不知道为什么突然莫名其妙SSH就登录不了了,特别是远程登录,这个时候我们用了很多方法多不行,那么我们可以尝试重新安装ssh,卸载并重新安装的方法如下:
一、查看卸载前后的openssh相关服务安装情况
查看命令:
rpm -qa openssh*
卸载命令
yum remove openssh*
二、重新安装ssh服务
命令:yum install -y openssh
或者yum install openssh-server
或者:yum install openssh
或者:sudo yum install openss[......]
树莓派3在刷完系统后,是不能直接远程登录的,因为ssh服务默认没有开启,我们需要手动开启开启ssh,可通过ubuntu电脑修改SD卡内文件实现,此方式也可打开树莓派的wifi连接。重启之后不需要网线即可通过putty登录,此时只能远程登录,不能远程桌面,通过设置,可以实现windows自带远程桌面,vnc远程桌面以及ubuntu远程桌面。
开启ssh
1、把刷好系统的SD卡插入到ubuntu或其他linux电脑上
2、cd /media/xx/boot/
xx为用户名,我们的SD卡会挂载到电脑的/media目录
3、sud[......]
在网上看到很多关于windows远程桌面连接树莓派的教程。我也按照教程试过了,遇到了几个坑。特意记录在这。
先说正确的步骤。
1. 必须先安装tightvncserver!!!
sudo apt-get install tightvncserver
2. 再安装xrdp服务。
sudo apt-get install xrdp
3. 如果开着防火墙ufw , 那么打开服务器上的远程桌面访问端口
sudo ufw allow 3389
4. 重启两个服务
sudo service ufw restart sudo service[......]
作为一个刚入门的小白,你还在为如何配置树莓派的远程桌面控制苦恼?
是否希望能够每次在树莓派上无须接上显示器、键盘、鼠标以及走到放置你的树莓派的地方就可以运行指令!
在这篇树莓派文章中,你将学到如何在树莓派中启用 VNC Viewer以及之后如何通过 VNC 进入树莓派。
步骤一:启动树莓派VNC服务
VNC 在树莓派上是默认关闭的,因此在你安装好全新的 Raspbian 后打开树莓派时,你需要启用它。
首先通过菜单进入树莓派的配置界面。

现在进入接口interfaces标签,启动 VNC并重启你的树莓派。[......]
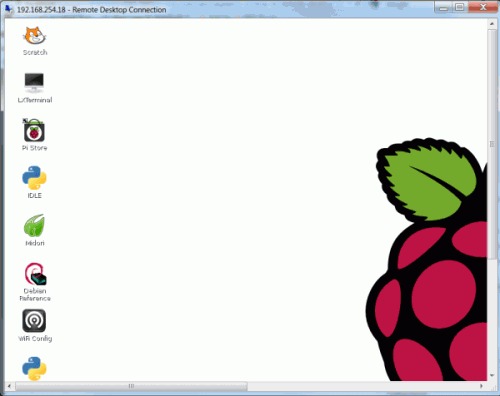
树莓派DIY笔记之前有介绍过用VNC连接到树莓派的方法。在Windows下,当然还是自带的远程桌面更便捷。如果不想用VNC,利用远程桌面(mstsc.exe)连接树莓派,如何实现?
只需要在raspbian下面安装一个服务xdrp即可。输入如下命令安装:
sudo apt-get install xrdp然后就Ok了。


2018.1.22 更新:
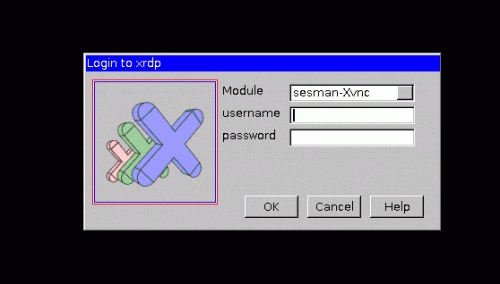
如果出现报错 error – problem connecting,问题根源在于tightvnc,出现问题的版本跟X字体有冲突,导致连接Xserver出[......]