HTML5实现图片的拖拽方法实例,
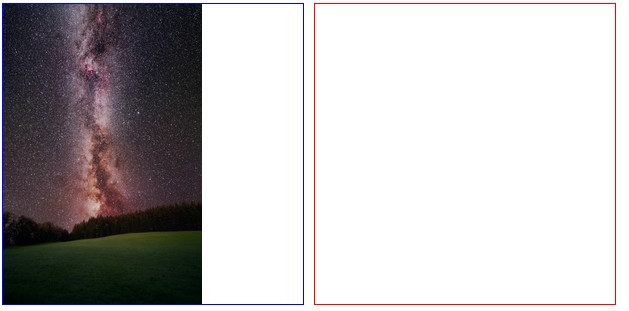
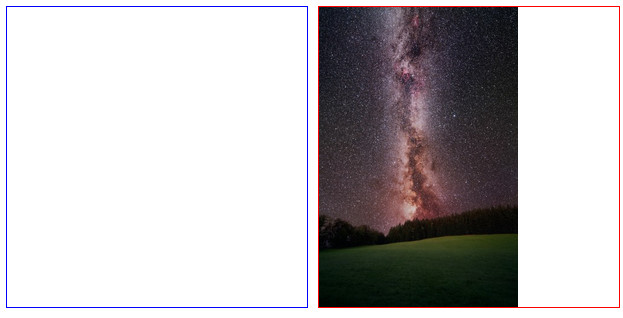
效果图:

HTML5实现图片的拖拽方法

<!doctype html>
<html>
<head>
<meta charset=’utf-8′ />
<title></title>
<style type=”text/css”>
img{
height:300px;
}
div{
width:300px;float:left;
}
.source{
height:300px;
border:1px solid #00f;
margin-right:10px;
}
.target{
height:300px;
border:1px solid #f00;
}
</style>
</head>
<body>
<div draggable=’true’ id=’source’ class=’source’>
<img id=’pic’ src=”银河.jpg” alt=”" draggable=’true’/>
</div>
<div id=’target’ class=’target’>
</div>
</body>
<script type=”text/javascript”>
/*拖拽的目标元素的父级元素绑定drop事件*/
var divs = document.getElementsByTagName(‘div’);
var pic = document.getElementById(‘pic’);
var dragE = null;//用于存储被拖拽的元素
divs[0].ondragover = pre;
divs[1].ondragover = pre;
divs[0].ondrop = dom;
divs[1].ondrop = dom;
function pre(e) {
e.preventDefault();
}
function dom(e) {
e.preventDefault();
e.target.appendChild(pics);
}
pic.ondragstart = function (e) {
pics = e.target;
}
</script>
</html>