HTML5 语音输入x-webkit-speech。最近发现了一个HTML5大功能,可直接给输入框增加语音输入的功能 。它的实现方法是如此的简单,只需要在input标签中加入x-webkit-speech即可。
model:
<body>
<input type=”text” x-webkit-speech>
</body>
效果:

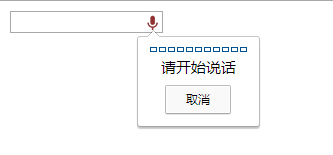
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了:
当然还有一些其他的参数,比如设置语音限制语言种类:<input type=”text” x-webkit-speech lang=”zh-CN”>
还有设置语音输入语法的参数,这个就比较试用于搜索框。加上这参数后,系统就会自动去掉“的”、“啦”这类无意义的字
<input type=”text” x-webkit-speech x-webkit-grammar=”bUIltin:search”>