phonegap使用方法实例介绍:
phonegap中运用插件的方法

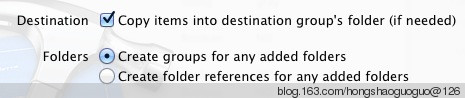
此时在弹出的对话框中选择1,2,4项,如图:

还有最后一个工程也要勾选上,在此没有截图,不好意思
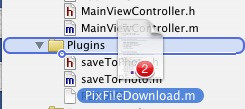
单击finish之后就发现plugins文件夹中已经添加上了这两个.m .h文件

然后建立映射
打开Cordova.plist文件,选择plugins,单击“+”。有前后两个位置的内容需要设置


在xxx.m文件中找到exec方法,exec后面跟随的是实际的参数名
将这个参数名写在文件内容的左面位置,右面位置写.h.m前面的文件名

之后进入需要调用这个插件的html文件
<script type=”text/javascript” charset=”utf-8″ src=”js/cordova-1.8.0.js”></script>
此句为调用phonegap插件
<script type=”text/javascript” src=”js/spinningwheel-min.js”></script>
此句为调用相应的js
之后将需要执行的js语句书写在该html的最后(即自己写function)
白名单的设置(同样是Cordova.plist文件)

在*的位置,如果书写*,表示可以调用任意的外部网页。如果只设置一个,可以将后面的*更改为相应网址,如:http://www.baidu.com