wordpress顶部怎么添加谷歌广告联盟代码方法介绍。

在header这里的那个位置添加广告代码呢?谢谢,弄了几次,版面全乱了,求助 468*60的 gogogle
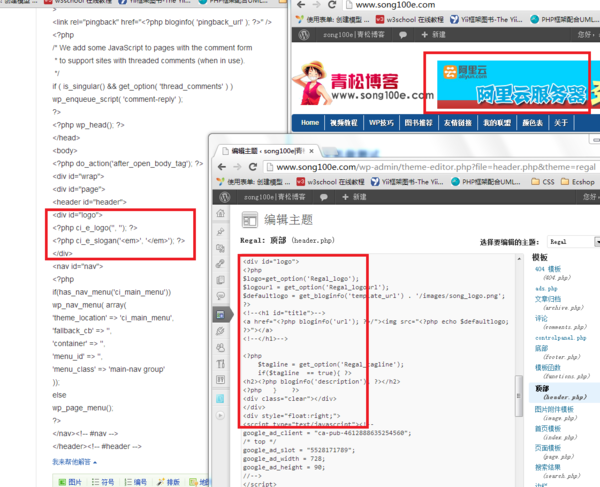
header代码如下,
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>
<?php
global $page;
$sitename = ci_setting(‘logotext’);
$site_description = ci_setting(‘slogan’);
$sep = ci_setting(‘title_separator’);
$sep = ((!empty($sep)) ? ’ ’.$sep.’ ’ : ’ | ’);
wp_title($sep, true, ’right’);
echo (!empty($sitename) ? $sitename : get_bloginfo(‘name’));
if ((is_home() or is_front_page()))
echo $sep . (!empty($site_description) ? $site_description : get_bloginfo(‘description’));
//If in a page, include it in the title, mostly for SEO and bookmarking purposes.
if ( $paged >= 2 or $page >= 2 )
echo $sep . sprintf( __( ’Page %s’, CI_DOMAIN ), max( $paged, $page ) );
?>
</title>
<link rel=”stylesheet” href=”<?php bloginfo(‘stylesheet_url’); ?>” type=”text/css” media=”screen” />
<link rel=”stylesheet” href=”<?php bloginfo(‘template_url’); ?>/colors/<?php ci_e_setting(‘stylesheet’)?>.css” type=”text/css” media=”screen” />
<?php if(ci_setting(‘favicon’)): ?>
<link rel=”shortcut icon” type=”image/x-icon” href=”<?php ci_e_setting(‘favicon’); ?>” />
<?php endif; ?>
<?php
wp_enqueue_script(‘jquery’);
wp_enqueue_script(‘jquery-superfish’, get_bloginfo(‘template_url’).’/js/superfish.js’, array(‘jquery’), false, true);
wp_enqueue_script(‘jquery-cycle-all’, get_bloginfo(‘template_url’).’/js/jquery.cycle.all.min.js’, array(‘jquery’), false, true);
?>
<!–[if IE 6]>
<link rel=”stylesheet” type=”text/css” href=”<?php bloginfo(‘template_url’); ?>/css/ie6.css” media=”screen” />
<![endif]–>
<!–[if IE 7]><link rel=”stylesheet” type=”text/css” href=”<?php bloginfo(‘template_url’); ?>/css/ie7.css” media=”screen” /><![endif]–>
<!–[if lt IE 9]><script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”;></script><![endif]–>
<link rel=”pingback” href=”<?php bloginfo( ’pingback_url’ ); ?>” />
<?php
/* We add some JavaScript to pages with the comment form
* to support sites with threaded comments (when in use).
*/
if ( is_singular() && get_option( ’thread_comments’ ) )
wp_enqueue_script( ’comment-reply’ );
?>
<?php wp_head(); ?>
</head>
<body>
<?php do_action(‘after_open_body_tag’); ?>
<div id=”wrap”>
<div id=”page”>
<header id=”header”>
<div id=”logo”>
<?php ci_e_logo(”, ”); ?>
<?php ci_e_slogan(‘<em>’, ’</em>’); ?>
</div>
<nav id=”nav”>
<?php
if(has_nav_menu(‘ci_main_menu’))
wp_nav_menu( array(
‘theme_location’ => ’ci_main_menu’,
‘fallback_cb’ => ”,
‘container’ => ”,
‘menu_id’ => ”,
‘menu_class’ => ’main-nav group’
));
else
wp_page_menu();
?>
</nav><!– #nav –>
</header><!– #header –>
提问者采纳
<div id=”logo”>
<?php ci_e_logo(”, ”); ?>
<?php ci_e_slogan(‘<em>’, ’</em>’); ?>
<div>google代码片段</div>
</div>

太感谢了,还有个小问题,添加后默认在 1 的位置,标题正下方出现,我想在2的位置出现,就是标题正右方的,添加靠右的代码后,跑到正下偏右方去了,请教怎么修改,谢谢。

代码是这样添加的
<header id=”header”>
<div id=”logo”>
<?php ci_e_logo(”, ”); ?>
<?php ci_e_slogan(‘<em>’, ’</em>’); ?>
<font style=”text-align:right”><div>代码</div></font>
</div>
你也可以用一个div ,然后 float :right,不过功能实现就行了,方法有很多种
- 提问者评价
-
按照你说的,真的成功了,好开心,谢谢你!

song100e | 来自团队网络-无处不在 | 八级 采纳率66%
擅长: 其他编程语言 互联网 电影 深圳市 网站使用
网友都在找:
谷歌广告 网站如何放置代码 page.php
其他2条回答
<div id="logo">
<?php ci_e_logo('', ''); ?>
<?php ci_e_slogan('<em>', '</em>'); ?>
</div>
在这一段代码里面或者附近添加。
添加的话,你需要建一个区块,并定位到你需要的那个位置,然后嵌入代码。
首先,肯定不是在header这个文件中添加,你要到top文件中去添加代码 建议你先准备好一张图片,大小同google广告的尺寸,然后在top中尝试添加这个图片,然后在浏览器上调整他的位置,最后将google的广告代码替换掉你用的图片。