CMS类型的网站通常布局更加灵活,也更复杂,不像博客那样每个页面都长的一样。用WordPress制作CMS网站,如何更方便的布局页面是一个需要探究的问题。
TinyMCE Template
创建复杂页面布局的一种方法是使用预定义好的模版,在文章《WordPress TinyMCE编辑器排版方法》中介绍了WordPress插件TinyMCE Templates,借助这款插件,用户可以自制预定义的模版并保存,布局页面时直接调用模版,替换内容就可以。使用Dreamwaver等工具可以创建出复杂的模版,更换内容不是件难事。
尽管如此,这种方法依旧不尽如人意。如果用户一点HTML代码都不懂,可能会遇到不小的麻烦,比如编辑页面时不小心删掉了一个div,又或者直接从网页向编辑器中拷贝内容,把原来的结构搞的一团糟,如果这时候用户不知道如何切换到HTML模式,编辑相应的代码,就只能重头开始了。
有没有一种更好的方法来管理页面结构,特别是针对不了解HTML的用户?
Page Builder
Page Builder以一种拖拽的方式创建页面,类似WordPress中的widget,数据通常作为custom field存储(也就是存储在wp_postmeta表中)。Page Builder在所见即所得编辑器下显示一个Page Builder区域,有很多Module可供选择,很多是预定好的,例如幻灯变,可切换的选项卡等等。如果这些不能满足需求,还有text module,这个东西会提供一个所见即所得编辑器,你可以任意拷贝HTML代码进去,实现更复杂的效果。用户只需要懂得如何摆放这些Module就可以创建页面了,就像拼图一样。
Page Builder插件大多数收费,比如
- Impact Page Builder
- Minimax Page Builder
- Elegant Page Builder
本文重点介绍Elegant Page Builder
Elegant Page Builder
Elegant Page Builder由Elegantthemes开发,想拥有它你需要支付89美金,当然89美金是会员费用,包括Elegantthemes所有的主题和插件。下面两个链接分别介绍了这款插件包含的Module,以及可以实现的效果。
- Modules
- 可以实现的页面布局
下面是介绍亲身试用的感受。
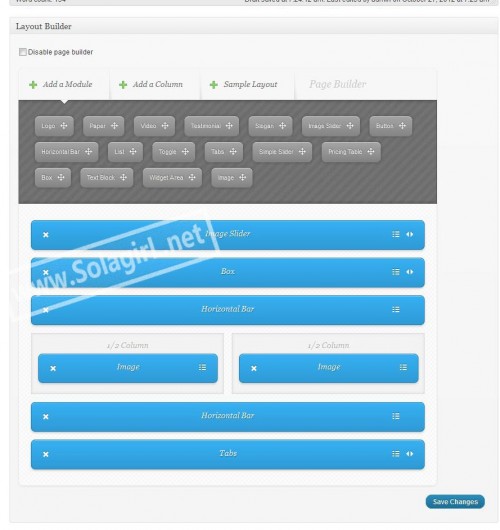
后台界面
这款插件后台的UI界面很漂亮,简单易懂,Column定义分栏,Module是可供选择的模块。

尝试添加了一些模块:
- Image Slider是图片幻灯片模块
- Box则是一个带样式的div,可以写点文字
- Horizontal Bar是一条直线分隔符
- Image是一张图片,点击图片可以用灯箱效果展示大图
- Tabs是可切换的选项卡
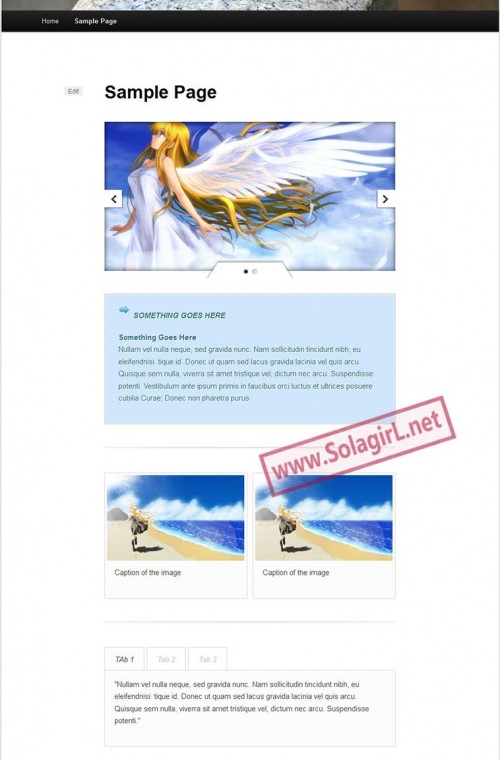
前台效果
简单布局了下,可以看到这样的效果

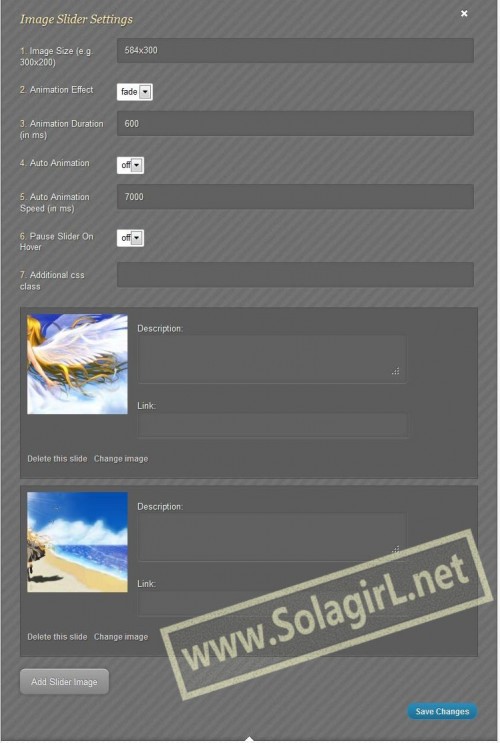
添加幻灯片的界面很友好,直接点Add Slider就可以无限添加图片

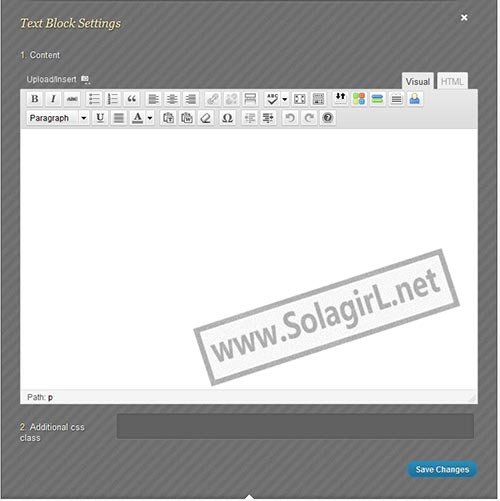
Text Block直接给出一个所见即所得编辑器,懂HTML的朋友可以充分发挥想象力

每个模块都有一个选项叫做Additional css class,可以增加自定义的class进一步美化模块。
结语
如果你的客户抱怨WordPress编辑器很难编辑出分栏界面,又完全不懂HTML,不要忘记找Page Builder来帮忙。
http://www.solagirl.net/wordpress-page-builder.html