Struts2+ajaxFileUpload+JSP 页面无刷新上传。
所依赖的jar及js有:下载struts2-json-plugin-2.1.8.1.jar;下载ajaxfileupload.js;下载jquery-1.2.6.min.js
直接分享代码:
web.xml(struts2的过滤器部分):
|
1
2
3
4
5
6
7
8
9
|
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class></filter><filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern></filter-mapping> |
upload.jsp:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<tr> <td width="30%"> 选择文件: </td> <td width="70%"> <input type="file" name="upload" id="file_upload" style="width: 360px"> <span id="span_upload"></span> <img alt="" src="<%=path %>/img/loading.gif" id="loading" style="display: none; width: 20px; height: 20px"> </td> </tr> <tr> <td colspan="2" align="right"> <input value="上传并解析" type="button" id="btn_upload" align="middle" style="width: 100px; height: 30px"> </td> </tr> |
struts.xml(上传文件部分的配置):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!-- 注意:包继承 “json-default” --> <package name="struts2" extends="json-default" namespace="/"> <!-- 上传文件 --> <action name="upload" class="fes.andy.frame.action.UploadAction" method="upload"> <param name="savePath">/upload</param> <result type="json" name="success"> <param name="contentType">text/html</param> </result> <result type="json" name="error"> <param name="contentType">html/html</param> </result> </action> </package> |
upload.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/** * 上传并解析按钮 */ $("#btn_upload").click(function(){ $("#loading").ajaxStart(function(){ $(this).show();// 开始上传 }).ajaxComplete(function(){ $(this).hide();// 上传结束 }); $.ajaxFileUpload({ url:"upload",// 文件上传服务器请求Action secureuri:true,// 安全提交,默认为false fileElementId:"file_upload",// 文件类型的id dataType:"json",// 返回值类型 success:function(data){// 服务器响应成功 $("#span_title2").text(data.message).css("color","red"); $("#upload_result").show(); $(this).attr("src","/FESWork/img/right2.png"); }, error:function(data){// 服务器响应失败 $("#span_title2").text(data.message).css("color","red"); } }) return false; }); |
UploadAction.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
/** * @包名 :fes.andy.frame.action<br> * @文件名 :UploadAction.java<br> * @类描述 :<br> * @作者 :Andy.wang<br> * @创建时间 :2013-9-11上午10:24:43<br> * @更改人 :<br> * @更改时间 :<br> */package fes.andy.frame.action;import java.io.File;import fes.andy.frame.util.FileUtil;/** * @包名 :fes.andy.frame.action<br> * @文件名 :UploadAction.java<br> * @类描述 :上传Jsp文件的Action<br> * @作者 :Andy.wang<br> * @创建时间 :2013-9-11上午10:24:43<br> * @更改人 :<br> * @更改时间 :<br> */public class UploadAction extends SelfActionSupport { private static final long serialVersionUID = 1L; private File upload;// 上传文件 private String uploadContentType;// 上传文件类型的属性 private String uploadFileName;// 上传文件名 private String savePath;// 上传路径(struts.xml 中配置的参数) private String message = ""; /** * * @方法名 :upload<br> * @方法描述 :上传文件<br> * @创建者 :Andy.wang<br> * @创建时间 :2013-9-11上午11:21:51 <br> * @return 返回类型 :String */ public String upload() { try { File targetFile = new File(getServerPath() + savePath); if (!targetFile.exists()) { targetFile.mkdirs(); } targetFile = new File(targetFile, getUploadFileName()); boolean b = FileUtil.copyPaste(getUpload(), targetFile); if (b) message = "文件上传成功,文件名为:" + uploadFileName + "。"; else message = "文件上传失败,文件名为:" + uploadFileName + "。"; } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } return SUCCESS; } public File getUpload() { return upload; } public void setUpload(File upload) { this.upload = upload; } public String getUploadContentType() { return uploadContentType; } public void setUploadContentType(String uploadContentType) { this.uploadContentType = uploadContentType; } public String getUploadFileName() { return uploadFileName; } public void setUploadFileName(String uploadFileName) { this.uploadFileName = uploadFileName; } public String getSavePath() { return savePath; } public void setSavePath(String savePath) { this.savePath = savePath; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; }} |
SelfActionSupport.java中的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/** * * @方法名 :getServerPath<br> * @方法描述 :获取服务器路径<br> * @创建者 :Andy.wang<br> * @创建时间 :2013-9-11上午11:11:49 <br> * @return 返回类型 :String */ public String getServerPath() { serverPath = getClass().getProtectionDomain().getCodeSource() .getLocation().getPath(); serverPath = serverPath.substring(1, serverPath.indexOf("WEB-INF")); return serverPath; } |
到此,所有的代码都贴上了。通过浏览器测试发现上传第一个文件,能上传成功:
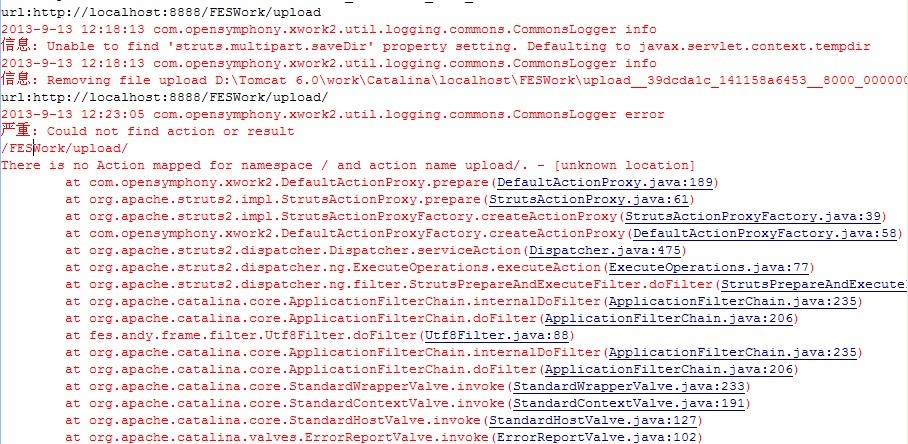
这时服务器路径下,已经创建一个名为“upload”的文件夹,且选择上传的文件已经成功上传到该文件夹下。该文件夹在struts.xml里配置的路径”<param name=”savePath”>/upload</param>“。但是,再选择一个文件上传时,会发现报错,错误是找不到Action,如图
第一个url是第一次上传输出的,是正确的;第二个url是第二次上传输出的,是错误的,直接导致”找不到Action“。但是如果把服务器路径下的”upload“文件夹删掉,再选择文件上传时,重新创建一个”upload“文件夹,上传也能成功,然后就再上传还是这个错误,至今不知道是什么原因?如果哪位大牛看到了,还望相告。
出现问题总是要解决的:
方法一:
在UploadAction类中有这样一句话:File targetFile = new File(getServerPath() + savePath),修改为:File targetFile = new File(getServerPath())就可以了。也就是说在服务器路径下不创建”upload“文件夹,那么所有上传的文件都直接在项目目录下。这种办法是可以的,但是上传文件过多的话,服务器会很乱。
方法二:
在upload.js里$.ajaxFileUpload()方法中有这样一句话:url:”upload”,修改为url:”upload.action”就可以了。这样每次请求的url都是”http://localhost:8888/FESWork/upload“,也是正确的url。
http://my.oschina.net/andy1989/blog/161124