Struts2绑定Jquery EasyUI实例.介绍:
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。对于一些不喜欢做页面的程序猿来说这是个很好的绑定数据的插件。jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,tree,validatebox,window等等 。 jQuery EasyUI绑定数据类型是JSON类型。
1、 导入相应的jar包(非常重要,不要导入错了,我开始就是导入错了害得我整了一天)。
struts2 jar包
如果要是使用struts2-core-2.16.jar的话需要依赖的包有 json-lib2.1.jar、json-plugin-0.33.jar、ezmorph-1.0.3.jar、commons-beanutils-1.7.0.jar或1.8 这几个包的版本号必须是这样的,否则出错( org.apache.catalina.core.StandardWrapperValve invoke
严重: Servlet.service() for servlet [default] in context with path [/TransactionSystem] threw exception [Filter execution threw an exception] with root cause)
另外导入需要.commons-httpclient.jar 以及SSH相关jar包。
2、struts.xml文件配置:使用jsonplugin将属性转换成json对象,extends=”json-default”result type要为json
root 是只返回该内容,resultObj与action中的属性名字一样,即要返回给页面的值
- <constant name=”struts.i18n.encoding” value=”GBK” />
- <package name=”admin” namespace=”/admin” extends=”json-default” >
- <action name=”index”>
- <result>index.jsp</result>
- </action>
- <action name=”*-*” class=”TransactionSystem.action.{1}Action” method=”{2}”>
- <result type=”json” >
- <param name=”root”>resultObj</param>
- </result>
- </action>
- </package>
<constant name="struts.i18n.encoding" value="GBK" />
<package name="admin" namespace="/admin" extends="json-default" >
<action name="index">
<result>index.jsp</result>
</action>
<action name="*-*" method="{2}">
<result type="json" >
<param name="root">resultObj</param>
</result>
</action>
</package>
3、*.jsp代码
- <html>
- <head>
- <base href=”<%=basePath%>”>
- <title>交易码列表</title>
- <meta http-equiv=”pragma” content=”no-cache”>
- <meta http-equiv=”cache-control” content=”no-cache”>
- <meta http-equiv=”expires” content=”0″>
- <meta http-equiv=”keywords” content=”keyword1,keyword2,keyword3″>
- <meta http-equiv=”description” content=”This is my page”>
- <!–
- <link rel=”stylesheet” type=”text/css” href=”styles.css”>
- –>
- <script type=”text/javascript” src=”easyUI/jquery-1.6.min.js”></script>
- <script type=”text/javascript” src=”easyUI/jquery.easyui.min.js”></script>
- <link rel=”stylesheet” href=”easyUI/themes/default/easyui.css” type=”text/css”></link>
- <link rel=”stylesheet” href=”easyUI/themes/icon.css” type=”text/css”></link>
- <script>
- $(‘#tt’).datagrid({
- url: ‘admin/TransCode-list’,
- title: ‘DataGrid – ContextMenu’,
- width: 700,
- height: ‘auto’,
- fitColumns: true,
- columns:[[
- {field:'id',title:'ID',width:80},
- {field:'tranNo',title:'交易码',width:120},
- {field:'tranName',title:'交易名称',width:80,align:'right'},
- {field:'cr_Num',title:'CR号',width:80,align:'right'}
- ]],
- onHeaderContextMenu: function(e, field){
- e.preventDefault();
- if (!$(‘#tmenu’).length){
- createColumnMenu();
- }
- $(‘#tmenu’).menu(‘show’, {
- left:e.pageX,
- top:e.pageY
- });
- }
- });
- });
- </script>
- </head>
- <body >
- <table id=”tt”></table>
- </body>
- </html>
<html>
<head>
<base href="<%=basePath%>">
<title>交易码列表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="easyUI/jquery-1.6.min.js"></script>
<script type="text/javascript" src="easyUI/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="easyUI/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="easyUI/themes/icon.css" type="text/css"></link>
<script>
$('#tt').datagrid({
url: 'admin/TransCode-list',
title: 'DataGrid - ContextMenu',
width: 700,
height: 'auto',
fitColumns: true,
columns:[[
{field:'id',title:'ID',width:80},
{field:'tranNo',title:'交易码',width:120},
{field:'tranName',title:'交易名称',width:80,align:'right'},
{field:'cr_Num',title:'CR号',width:80,align:'right'}
]],
onHeaderContextMenu: function(e, field){
e.preventDefault();
if (!$('#tmenu').length){
createColumnMenu();
}
$('#tmenu').menu('show', {
left:e.pageX,
top:e.pageY
});
}
});
});
</script>
</head>
<body >
<table id="tt"></table>
</body>
</html>
4、java代码
- public class TransCodeAction extends ActionSupport {
- private List<TransCode> transCodes;
- private TransCodeManager transCodeManager;
- private int id;
- private JSONObject resultObj;// 要返回到页面的JSON数据,一定要有getter,setter方法。
- public JSONObject getResultObj() {
- return resultObj;
- }
- public void setResultObj(JSONObject resultObj) {
- this.resultObj = resultObj;
- }
- public String list() {
- HttpServletResponse resp = ServletActionContext.getResponse();
- resp.setContentType(“application/json”);
- transCodes = transCodeManager.getAll(); // 通过*DAO中Hibernate读取数据
- ArrayList al = new ArrayList();
- for (TransCode tc : transCodes) {
- Map<String, Object> m = new HashMap<String, Object>();
- m.put(“id”, tc.getId());
- m.put(“tranName”, tc.getTranName());
- m.put(“tranNo”, tc.getTranNo());
- m.put(“cr_Num”, tc.getCr_Num());
- al.add(m);
- }
- Map<String, Object> json = new HashMap<String, Object>();
- json.put(“total”, transCodes.size());// total键 存放总记录数,必须的json.put(“rows”, transCodes.size());transCodes.size()返回的数据条数
- json.put(“rows”, al);// rows键 存放每页记录 list,必须是“rows”关键词
- resultObj = JSONObject.fromObject(json);// 格式化result一定要是JSONObject
- return SUCCESS;
- }
- public List<TransCode> getTransCodes() {
- return transCodes;
- }
- public void setTransCodes(List<TransCode> transCodes) {
- this.transCodes = transCodes;
- }
- public TransCodeManager getTransCodeManager() {
- return transCodeManager;
- }
- @Resource
- public void setTransCodeManager(TransCodeManager transCodeManager) {
- this.transCodeManager = transCodeManager;
- }
- }
public class TransCodeAction extends ActionSupport {
private List<TransCode> transCodes;
private TransCodeManager transCodeManager;
private int id;
private JSONObject resultObj;// 要返回到页面的JSON数据,一定要有getter,setter方法。
public JSONObject getResultObj() {
return resultObj;
}
public void setResultObj(JSONObject resultObj) {
this.resultObj = resultObj;
}
public String list() {
HttpServletResponse resp = ServletActionContext.getResponse();
resp.setContentType("application/json");
transCodes = transCodeManager.getAll(); // 通过*DAO中Hibernate读取数据
ArrayList al = new ArrayList();
for (TransCode tc : transCodes) {
Map<String, Object> m = new HashMap<String, Object>();
m.put("id", tc.getId());
m.put("tranName", tc.getTranName());
m.put("tranNo", tc.getTranNo());
m.put("cr_Num", tc.getCr_Num());
al.add(m);
}
Map<String, Object> json = new HashMap<String, Object>();
json.put("total", transCodes.size());// total键 存放总记录数,必须的json.put("rows", transCodes.size());transCodes.size()返回的数据条数
json.put("rows", al);// rows键 存放每页记录 list,必须是“rows”关键词
resultObj = JSONObject.fromObject(json);// 格式化result一定要是JSONObject
return SUCCESS;
}
public List<TransCode> getTransCodes() {
return transCodes;
}
public void setTransCodes(List<TransCode> transCodes) {
this.transCodes = transCodes;
}
public TransCodeManager getTransCodeManager() {
return transCodeManager;
}
@Resource
public void setTransCodeManager(TransCodeManager transCodeManager) {
this.transCodeManager = transCodeManager;
}
}
// 这里边的json数据格式为:{total=4, rows=[{id=3, tranNo=401563,tranName=现金圈存, cr_Num=1117}, {id=4, tranNo=401563, tranName=现金圈存, cr_Num=1117}]}
//resultObj数据格式为:{“total”:2,”rows”:[{"id":2,"tranNo":401563,"tranName":"现金圈存","cr_Num":1117},{"id":3,"tranNo":401563,"tranName":"现金圈存","cr_Num":1117}]} // 返回到页面绑定到Jquery EasyUI中datagrid的数据一定要是上面的resultObj数据格式
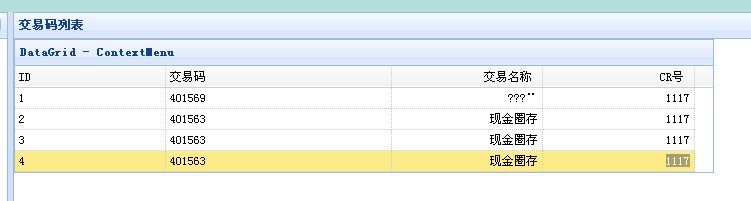
5、效果图