FreeMarker在struts2.1.8,JAVA,web中的应用实例教程。FreeMarker概述
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
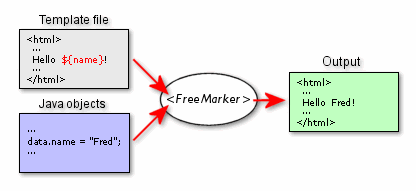
Template + data model = output

FreeMarker 是一个非常优秀的模板引擎,这个模板引擎可用于任何场景,FreeMarker负责将数据模型中的数据合并到模板中,从而生成标准输出.界面开发人员只需要关注界面(也就是模板文件)的开发,而业务逻辑开发者只需要负责将需要显示的数据填入数据模型—–FreeMarker负责合并数据模型和模板, 从而生成标准输出。
FreeMarker特别适应于MVC模式的Web应用,虽然FreeMarker具有一些编程能力,但这种编程能力非常有限,无法实现业务逻辑, 只能提供一些数据格式的转换功能.因此,通常由Java程序准备要显示的数据,由FreeMarker模板引擎来生成页面,而FreeMarker模板则提供页面布局支持.(好处:严格实现MVC分离)
此外,FreeMarker也是与Web容器无关的,也就是FreeMarker并不一定需要运行在Web容器中:FreeMarker同样可以应用于非Web应用程序环境.而且,FreeMarker并不是只能生成HTML页面,它也可以生成各种文本,如XML,RTF,Java源代码等.
Struts2默认采用FreeMarker作为其模板文件,而Struts2所有的主题模板文件都是采用FreeMarker编写的,eclipse中的JSP,Java等模板文件也是采用FreeMarker技术.
一、在struts2中使用freemarker
以一个简单的添加用户信息为例:当用户点击首页中的“添加用户”连接时,这时会发出一个添加用户页面的请求(addInput.action),然后通过我们的返回一个添加页面,下面是我们普通的struts2配置文件一般是这么配置的:
- <action name=”addInput” class=”com.freemarker.action.UserAction”>
- <result>/addInput.jsp</result>
- </action>
addInput.jsp文件:
- <%@ page language=”java” import=”java.util.*” pageEncoding=”ISO-8859-1″%>
- <html>
- <head>
- <meta http-equiv=”Content-Type” content=”text/html; charset=GB2312″>
- <title>Insert title here</title>
- </head>
- <body>
- 添加用户:
- <form action=”add.action” >
- username:<input type=”text” name=”username”/><br/>
- password:<input type=”password” name=”password”/>
- <input type=”submit” value=”add”/>
- </form>
- </body>
- </html>
或者采用struts2标签:
- <%@ page language=”java” import=”java.util.*” pageEncoding=”ISO-8859-1″%>
- <%@taglib prefix=”s” uri=”/struts-tags”%>
- <html>
- <head>
- <meta http-equiv=”Content-Type” content=”text/html; charset=GB2312″>
- <title>Insert title here</title>
- </head>
- <body>
- 添加用户:
- <s:form action=”add” method=”post”>
- <s:textfield label=”username:” name=”username”/>
- <s:password label=”password:” name=”password”/>
- <s:submit value=”add”/>
- </s:form>
- </body>
- </html>
在action返回的view是一个jsp页面,也可以改成是一个freemarker模板页面:
- <action name=”addInput” class=”com.freemarker.action.UserAction”>
- <result type=”freemarker”>/addInput.ftl</result>
- </action>
addInput.ftl模板文件
当然我们希望能在addInput.ftl上也能够使用struts2的标签,需要在addInput.ftl页面最开始添加对struts2标签的引用:<%@taglib prefix=”s” uri=”/struts-tags”%>
注意:struts2在freemarker页面中标签写法和jsp页面的写法不同,freemarker里是<@s.form>,jsp里是<s:form>,一定不要写错了!
使用时发现对中文的支持不好,显示时中文出现乱码,这里修改下struts.xml配置文件:
<constant name=”struts.i18n.encoding” value=”gb2312″ />
现在就可以在struts2中正常使用freemarker了!
二、在java程序中使用FreeMarker
FreeMarker的模板就是一个.ftl文本文件,在该文件中使用了一些FreeMarker的特别标记,这些标记会动态显示,或者控制程序输出,如下面的模板文件代码:
- ${name},你好!${msg}
这里类似于${}的就是动态的内容,称作”插值”.
为了使用FreeMarker来将数据模型中的值合并到模板文件中,可按如下步骤进行:
1,创建Configuration实例,该实例负责管理FreeMarker的模板加载路径,负责生成模板实例
2,使用Configuration实例来生成Template实例,同进需要指定使用的模板文件
3,填充数据模型,数据模型就是一个Map对象
4,调用Template实例的process方法完成合并.
下面来看看几个测试实例,以加深我们的对模板语言的认识:
实例一:Freemarker基本使用方法:
我们下面就用一个使用FreeMarker来创建一个java测试程序,将模板中的内容输出的指定的文件中,来简单了解一下其基本语法,程序源代码如下:
- public void testFreemarker01() throws Exception{
- //指定模板文件路径(在项目下,你可以修改此路径)
- String dir = ”E:/workspace/freemarker/src/com/freemarker/test”;
- //创建一个Configuration对象:该实例负责管理FreeMarker的模板加载路径,负责生成模板实例
- Configuration cfg = new Configuration();
- //配置freemarker从什么地方加载模板文件,通过创建的Configuration对象加载模板文件
- cfg.setDirectoryForTemplateLoading(new File(dir));
- //加载模板,生成模板实例对象,同时制定所使用的模板文件
- Template template = cfg.getTemplate(“test01.ftl”);
- //定义数据模型(Map对象),并填充数据
- Map root = new HashMap();
- root.put(“strvalue”, ”世界,你好”);
- //定义输出,将其输出到指定文件中去
- Writer out = new FileWriter(dir+”/test01_out.txt”);
- //处理 执行,将模板与数据进行合并
- template.process(root, out);
- }
test01.ftl模板文件如下:
- 第一个测试程序:${strvalue}
test01_out.txt文件内容结果:
第一个测试程序:世界,你好
实例二:Freemarker中关于空值的处理问题:
当在模板文件中取值,拿不到,为空值时,freemaker默认会将错误信息打印在页面中或输出到指定文件中,为了将错误信息隐藏到后台,而不要现在前台页面中,需要设置setTemplateExceptionHandler
来忽略异常信息,具体代码如下:
- //关于空值的处理问题
- public void testFreemarker02() throws Exception{
- String dir = ”E:/workspace/freemarker/src/com/freemarker/test”;
- Configuration cfg = new Configuration();
- //配置freemarker从什么地方加载模板文件
- cfg.setDirectoryForTemplateLoading(new File(dir));
- [color=red]//增加设置忽略异常
- cfg.setTemplateExceptionHandler(TemplateExceptionHandler.IGNORE_HANDLER);[/color]
- //加载模板
- Template template = cfg.getTemplate(“test02.ftl”);
- //定义数据
- Map root = new HashMap();
- //root.put(“strvalue”, ”世界,你好”);
- root.put(“boolvalue”, true);
- root.put(“today”, new Date());
- //定义输出
- Writer out = new FileWriter(dir+”/test02_out.txt”);
- template.process(root, out);
- }
贴出模板文件test02.ftl:
- ${strvalue}
- ${boolvalue?string(“是”,”否”)}
- ${today?string(“yyyy年MM月dd日”)}
文件test02_out.txt显示结果:
是
2010年04月11日
如果上面的不设置忽略异常的话,则在模板文件中的${strvalue}将取不到值而在页面显示错误,当然可以在模板文件中可以使用条件判断将空值情况排除<#if strvalue?exists> </#if>。
实例三:关于集合处理的问题
在模板中显示数据模型中集合列表信息,
显示集合列表信息:<#list></#list>
条件判断:<#if 变量? exists ></#if>
条件${?string(“1″,”0″)}关于这些还是去看实例吧,我就不在这里描述了。从实例中去学习其语法。
具体代码如下:
- //关于集合的处理
- public void testFreemarker03() throws Exception{
- String dir = ”E:/workspace/freemarker/src/com/freemarker/test”;
- Configuration cfg = new Configuration();
- //配置freemarker从什么地方加载模板文件
- cfg.setDirectoryForTemplateLoading(new File(dir));
- //忽略异常
- cfg.setTemplateExceptionHandler(TemplateExceptionHandler.IGNORE_HANDLER);
- //加载模板
- Template template = cfg.getTemplate(“test03.ftl”);
- //定义数据
- Map root = new HashMap();
- List list = new ArrayList();
- for(int i=0; i<10; i++){
- list.add(“listvalue”+i);
- }
- root.put(“list”, list);
- //定义输出
- Writer out = new FileWriter(dir+”/test03_out.txt”);
- template.process(root, out);
- }
test03.ftl模板文件如下:
- listvalue:<#– 正常显示的文本信息 –>
- <#list list as v>
- ${v} - ${v_index} [${v_has_next?string("y","n")}]
- </#list>
test03_out.txt显示结果如下:
listvalue:
listvalue0 – 0 [y]
listvalue1 – 1 [y]
listvalue2 – 2 [y]
listvalue3 – 3 [y]
listvalue4 – 4 [y]
listvalue5 – 5 [y]
listvalue6 – 6 [y]
listvalue7 – 7 [y]
listvalue8 – 8 [y]
listvalue9 – 9 [n]
实例四:关于宏定义的应用<#macro ></#macro>
贴出测试代码:
- //关于freemarker的宏定义
- public void testFreemarker04() throws Exception{
- String dir = ”E:/workspace/freemarker/src/com/freemarker/test”;
- Configuration cfg = new Configuration();
- //配置freemarker从什么地方加载模板文件
- cfg.setDirectoryForTemplateLoading(new File(dir));
- //忽略异常
- cfg.setTemplateExceptionHandler(TemplateExceptionHandler.IGNORE_HANDLER);
- //加载模板
- Template template = cfg.getTemplate(“test04.ftl”);
- //定义数据
- Map root = new HashMap();
- root.put(“name”, ”李四”);
- //定义输出
- Writer out = new FileWriter(dir+”/test04_out.txt”);
- template.process(root, out);
- }
来看看模板文件test04.ftl:
- <#macro greet p>
- Hello,${p}
- </#macro>
- <@greet p=”张三” />
- <@greet p=”${name}” />
来看看输出文件的结果:
Hello,张三
Hello,李四
实例五:关于auto-import特性的使用,自动引入模板文件
贴出测试代码:
- //关于auto-import特性
- public void testFreemarker05() throws Exception{
- String dir = ”E:/workspace/freemarker/src/com/freemarker/test”;
- Configuration cfg = new Configuration();
- //配置freemarker从什么地方加载模板文件
- cfg.setDirectoryForTemplateLoading(new File(dir));
- //忽略异常
- cfg.setTemplateExceptionHandler(TemplateExceptionHandler.IGNORE_HANDLER);
- //添加auto-import
- cfg.addAutoImport(“my”, ”common.ftl”);
- //加载模板
- Template template = cfg.getTemplate(“test05.ftl”);
- //定义数据
- Map root = new HashMap();
- root.put(“name”, ”李四”);
- //定义输出
- Writer out = new FileWriter(dir+”/test05_out.txt”);
- template.process(root, out);
- }
先来看看模板test05.ftl文件:
- <@my.greet p=”张三” />
- <@my.greet p=”${name}” />
所有引入的模板common.ftl文件:
- <#macro greet p>
- Hello,${p}
- </#macro>
下面来看看输出文件test05_out.txt的结果信息:
Hello,张三
Hello,李四
说明:上面的代码创建了一个Map实例,这个Map将作为模板文件的数据模型,我们要使用FreeMarker必须导入freemarker.jar文件,FreeMarker的官网是http://freemarker.sourceforge.net/,虽然FreeMarker可以在Java程序中使用,但大部分时候还是用来生成HTML页面.
三、在Web应用中使用FreeMarker
在Web应用中使用FreeMarker跟在Java程序中使用并没有太大的区别.下面是是一个在Web中使用的例子,用来生成HTML页面的模板文件test.ftl内容如下:
- <html>
- <head>
- <title>FreeMarker的HelloWorld</title>
- </head>
- <body>
- ${message}
- </body>
- </html>
我们在Web应用中使用FreeMarker时,应该让Servlet来合并模板和数据,因此,Servlet负责创建Configuration实例,并负责合并模板和数据,下面是Servlet源代码:
- package lee;
- import java.util.*;
- import java.io.*;
- import javax.servlet.*;
- import javax.servlet.http.*;
- import freemarker.template.*;
- public class HelloServlet extends HttpServlet
- {
- private Configuration cfg;
- public void init()
- {
- //初始化FreeMarker配置
- //创建一个Configuration实例
- cfg = new Configuration();
- //设置FreeMarker的模版文件位置
- cfg.setServletContextForTemplateLoading(getServletContext(), ”WEB-INF/templates”);
- }
- public void service(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException
- {
- //建立数据模型
- Map root = new HashMap();
- root.put(“message”, ”Hello FreeMarker!”);
- //取得模版文件
- Template t = cfg.getTemplate(“test.ftl”);
- // 开始准备生成输出
- // - 使用模版文件的charset作为本页面的charset
- // - 使用text/html MIME-type
- response.setContentType(“text/html; charset=” + t.getEncoding());
- Writer out = response.getWriter();
- //合并数据模型和模版,并将结果输出到out中
- try
- {
- t.process(root, out);
- }
- catch (TemplateException e)
- {
- throw new ServletException(“处理Template模版中出现错误”, e);
- }
- }
- }
可以看到这个Servlet类的代码与普通的Java程序中使用FreeMarker大致一样,区别有两个:1,设置FreeMarker加载模板的方法不一样,在Servlet中设置加载的方法是setServletContextForTemplateLoading,第一个参数是本web应用的 ServletContext,第二个参数是模板文件的路径.;2,结果必须输出到HttpServletResponse中,才能被浏览器加载.
配置Servlet的web.xml文件中的代码如下:
- <web-app>
- <servlet>
- <servlet-name>hello</servlet-name>
- <servlet-class>lee.HelloServlet</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>hello</servlet-name>
- <url-pattern>/hello</url-pattern>
- </servlet-mapping>
- </web-app>
下面是在ssh框架中使用的加载模板的方式:
- private static Configuration cfg = new Configuration();
- static{
- //配置freemarker从什么地方加载模板文件
- cfg.setTemplateLoader(new ClassTemplateLoader(DocumentAction.class,”templates”));
- cfg.setTemplateExceptionHandler(TemplateExceptionHandler.IGNORE_HANDLER);
- }
- public String dynaForm(int workflowId){
- try {
- //获得流程对应的表单定义对象
- FlowForm form = formManager.findForm(workflowId);
- if(form == null){
- return ”";
- }
- Template template = cfg.getTemplate(form.getTemplate());
- Map root = new HashMap();
- root.put(“form”, form);
- Writer out = new StringWriter();
- template.process(root, out);
- return out.toString();
- } catch (Exception e) {
- e.printStackTrace();
- }
- return ”";
- }
四、FreeMarker的模板文件
从上面的例子可以看到FreeMarker的模板文件并不比HTML页面复杂多少,FreeMarker模板文件主要由如下4个部分组成:
1,文本:直接输出的部分
2,注释:<#– … –>格式部分,不会输出
3,插值:即${…}或#{…}格式的部分,将使用数据模型中的部分替代输出
4,FTL指令:FreeMarker指定,和HTML标记类似,名字前加#予以区分,不会输出
下面是一个FreeMarker模板的例子,包含了以上所说的4个部分
- <html><br>
- <head><br>
- <title>Welcome!</title><br>
- </head><br>
- <body><br>
- <#– 注释部分 –><br>
- <#– 下面使用插值 –>
- <h1>Welcome ${user} !</h1><br>
- <p>We have these animals:<br>
- <u1><br>
- <#– 使用FTL指令 –>
- <#list animals as being><br>
- <li>${being.name} for ${being.price} Euros<br>
- <#list><br>
- <u1><br>
- </body><br>
- </html>
http://lzh166.iteye.com/blog/641265