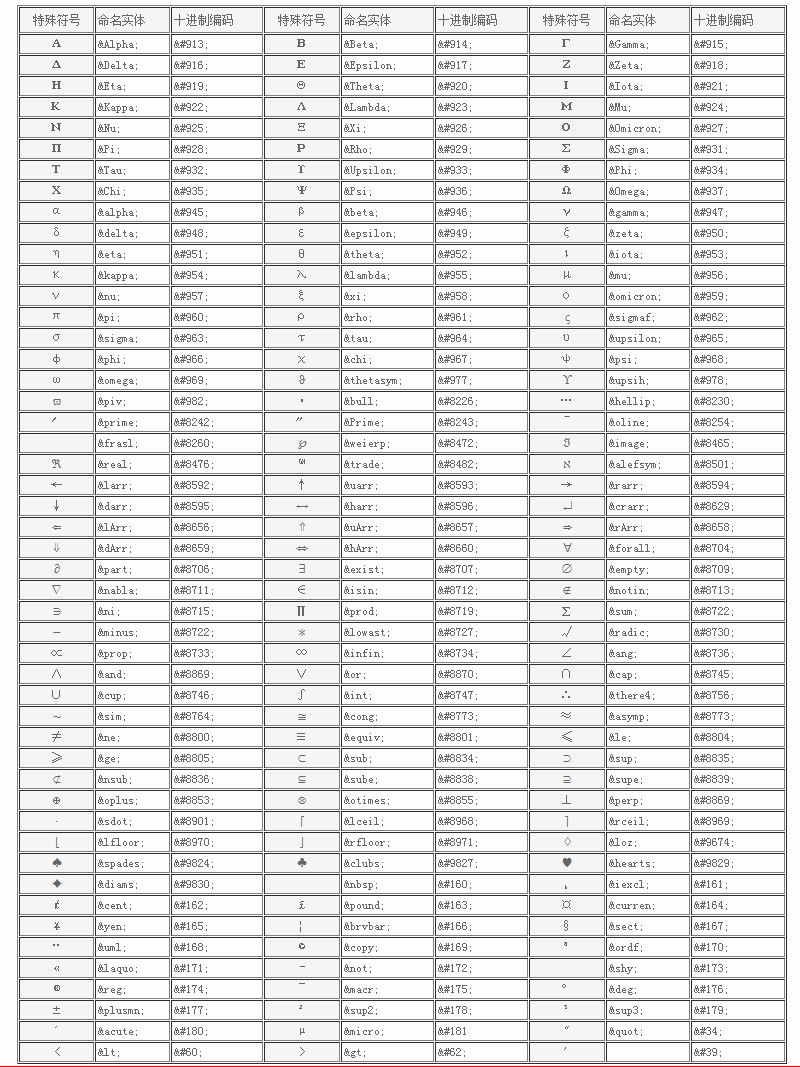
HTML特殊字符编码对照表。

DIV+CSS布局与table布局的比较与区别。
一、有利于搜索引擎优化
使用table布局去制作页面的时候,通常为了达到一定的视觉效果会套用多层表格。但是蜘蛛搜索页面时,如果遇到多层表格嵌套,会跳过嵌套的内容或直接放弃整个页面。使得蜘蛛不能够抓取到页面的核心,那么这个页面就会被蜘蛛记录为相[......]
input 标签(file类型)在IE和FF里的兼容问题,IE,永远都是那么不同……那么特立独行…………
file类型的input标签在IE浏览器以及火狐(FF)浏览器当中,存在着兼容问题,对于宽度的设置,使用的语法并不相同,具体区别如下代码:
<input type=”file” s[......]
CSS实现垂直居中的5种方法介绍。利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。
使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法[......]
IE6 兼容问题 横向双倍外边距。IE6存在不少的兼容问题,今天要说的是IE6 的 横向双倍外边距
横向双倍外边距的触发条件:
当浮动元素的浮动方向和浮动边界的方向一致。此时用IE6查看网页,就会发现,设置的横向的边距变成了双倍。
如:元素向左浮动并且设置了左侧的外边距出现了这样的[......]
浮动元素的性质。
CSS reset重置CSS重置代码.
html{font-family:”微软雅黑”,Arial,sans-serif}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,fieldset,input,button,textarea,p,t[......]
IE6 BUG图片元素img下高度超出出现多余空白怎么解决?
1、将图片转换为块级对象
即,设置img为“display:block;”。
2、设置图片的垂直对齐方式
即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可[......]
IE6 浏览器常见兼容23个问题大汇总。综述:虽然说IE6在2014年4月将被停止支持,但是不得不说的是,IE6的市场并不会随着支持的停止而立刻消散下去,对于WEB前端开发工程师来说,兼容IE6 兼容各个浏览器,依然是不得不面对的工作。
在此总结了常见的浏览器兼容问题,里面也有IE6的常见兼容[......]
img中alt与title简单介绍。
alt与title的不同:
1、含义不同
alt是当图片不存在时的替代文字;title是对图片的描述与进一步说明
2、在浏览器中的表现不同
在firefox和ie8中,当鼠标经过图片时title值会显示,而alt的值不会显示;只有在[......]