浮动元素的性质。
- 浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示
- 浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个(实例中为父元素)任意非浮动元素靠齐
- 浮动元素后面的内联元素会向此浮动元素的外边距靠齐
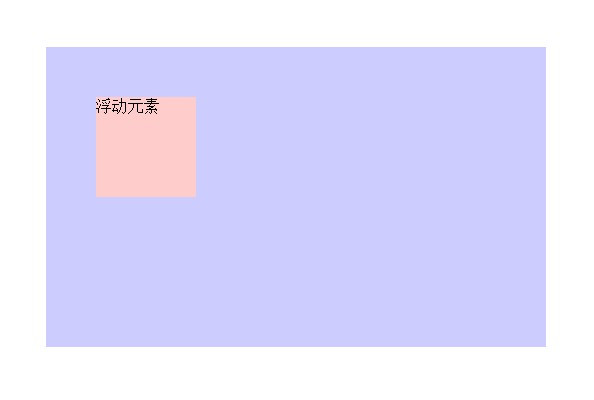
浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示
<!DOCTYPE HTML >
<html>
<head>
<meta charset=’utf-8′/>
<title>浮动元素的性质</title>
<meta author = ‘独行冰海’/>
<style type=”text/css”>
*{margin:0;padding:0;}
.box{width: 400px;height: 200px;padding: 50px;margin: 50px;background: #ccf;}
.inner{width: 100px;height: 100px;background: #fcc;}
</style>
</head>
<body>
<div class=’box’>
<div class=’inner’>浮动元素</div>
</div>
</body>
</html>

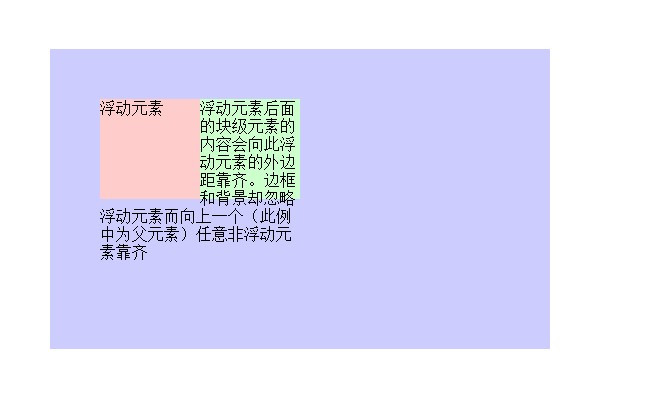
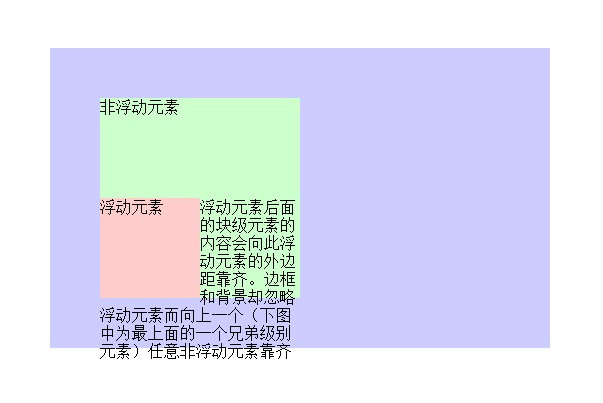
浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个(实例中为父元素)任意非浮动元素靠齐
<!DOCTYPE HTML >
<html>
<head>
<meta charset=’utf-8′/>
<title>浮动元素的性质</title>
<meta author = ‘独行冰海’/>
<style type=”text/css”>
*{margin:0;padding:0;}
.box{width: 400px;height: 200px;padding: 50px;margin: 50px;background: #ccf;}
.inner{width: 100px;height: 100px;background: #fcc;float: left;}
.notfloat{width: 200px;height: 100px;background: #cfc;}
</style>
</head>
<body>
<div class=’box’>
<div class=’inner’>浮动元素</div>
<div class=’notfloat’>浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐。边框和背景却忽略浮动元素而向上一个(下面例子中为父元素)任意非浮动元素靠齐</div>
</div>
</body>
</html>

<!DOCTYPE HTML >
<html>
<head>
<meta charset=’utf-8′/>
<title>浮动元素的性质</title>
<meta author = ‘独行冰海’/>
<style type=”text/css”>
*{margin:0;padding:0;}
.box{width: 400px;height: 200px;padding: 50px;margin: 50px;background: #ccf;}
.inner{width: 100px;height: 100px;background: #fcc;float: left;}
.notfloat{width: 200px;height: 100px;background: #cfc;}
</style>
</head>
<body>
<div class=’box’>
<div class=’notfloat’>非浮动元素</div>
<div class=’inner’>浮动元素</div>
<div class=’notfloat’>浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐。边框和背景却忽略浮动元素而向上一个(下图中为最上面的一个兄弟级别元素)任意非浮动元素靠齐</div>
</div>
</body>
</html>

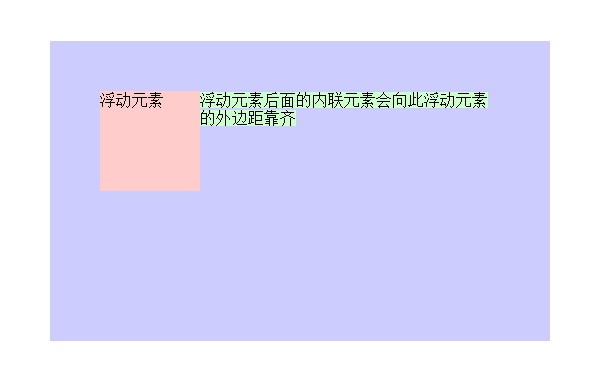
浮动元素后面的内联元素会向此浮动元素的外边距靠齐
<!DOCTYPE HTML >
<html>
<head>
<meta charset=’utf-8′/>
<title>浮动元素的性质</title>
<meta author = ‘独行冰海’/>
<style type=”text/css”>
*{margin:0;padding:0;}
.box{width: 400px;height: 200px;padding: 50px;margin: 50px;background: #ccf;}
.inner{width: 100px;height: 100px;background: #fcc;float: left;}
.notfloat{background: #cfc;}
</style>
</head>
<body>
<div class=’box’>
<div class=’inner’>浮动元素</div>
<span class=’notfloat’>浮动元素后面的内联元素会向此浮动元素的外边距靠齐</span>
</div>
</body>
</html>

更多CSS浮动效果可以点击此处查看: