Jquery Ajax+json+strut2实现二级级联查询.
中间走了不少弯路,一度“卡壳”,好几次纠结被批评,但是没办法啊,做的不熟练,好多技术第一次使用,唉,失败是成功之母,失败了百儿八十遍,总算任务做好了。
下面总结一下本周的心得。
[......]
Jquery Ajax+json+strut2实现二级级联查询.
中间走了不少弯路,一度“卡壳”,好几次纠结被批评,但是没办法啊,做的不熟练,好多技术第一次使用,唉,失败是成功之母,失败了百儿八十遍,总算任务做好了。
下面总结一下本周的心得。
[......]
Struts2绑定Jquery EasyUI实例.介绍:
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。对于一些不喜欢做页面的程序猿来说这是个很好的绑定数据的插[......]
学了struts2的朋友一定知道,在struts2的标签库中有一个<s:doubleselect>标签,该标签为我们提供了一个
简单的二级级联菜单。有朋友肯定就要问了,既然标签库已经提供了实现这个功能的方法,那么为什么还要啰[......]
struts2+jquery+json集成实例.
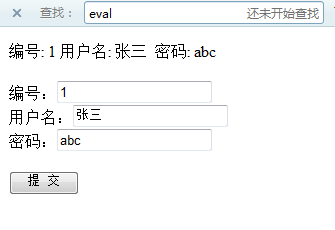
以下采用struts2+jquery+json模拟一个案例。当点击提交按钮时会把输入的数据提交到后台,然后从后台获取数据在客户端显示。
效果如下:

接下来为struts2+jquery+json集成步骤:
1、新建一个[......]
struts2表单标签使用隐藏方法。
struts2常用表单标签。
所有的表单标签可以分为两种:form标签本身和单个表单元素的标签。Struts2的表单元素标签都包含了非常多的属性。但有很多属性完全是通用的。
表单标签的通用属性
所有表单标签处理类都继承了UIBean类,UIB[......]
<s:textarea的自动调整高度。
<s:textarea根据从数据库中读出的内容自动调整高度增加cssStyle=”overflow:visible” 很简单
Struts 2 <s:textarea> textarea设置长宽高属性。
In Struts 2 , you can use the <s:textarea> to create a HTML textarea field.
[......]
struts2中的Action接收表单传递过来的参数有3种方法:
1> 在Action类中定义表单属性
如,登陆表单login.jsp:
<form action=”login” method=”post” name=”form”>
U[......]