http://mc.dfrobot.com.cn/forum.php?mod=viewthread&tid=37695
|
河南汝州市一中 朱现伟老师 翻译测试 转载请注明
在AppInventor中启动一个新项目,并将其命名为BasicIoTSetup。
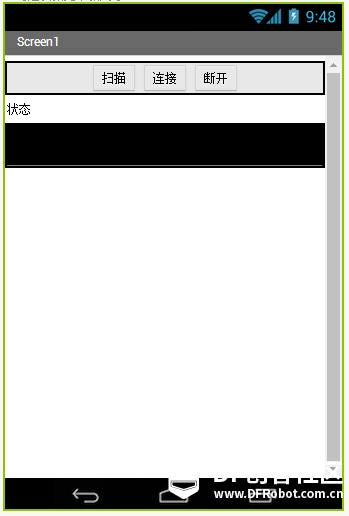
首先,我们需要设置一些按钮来通过蓝牙查找和连接我们的 micro:bit。
 接下来,我们需要安装blockytalkyble扩展。
 另一种方法是在组件面板中,单击底部的Extension,然后单击“Import extension”,然后单击“URL”。粘贴下面的地址:
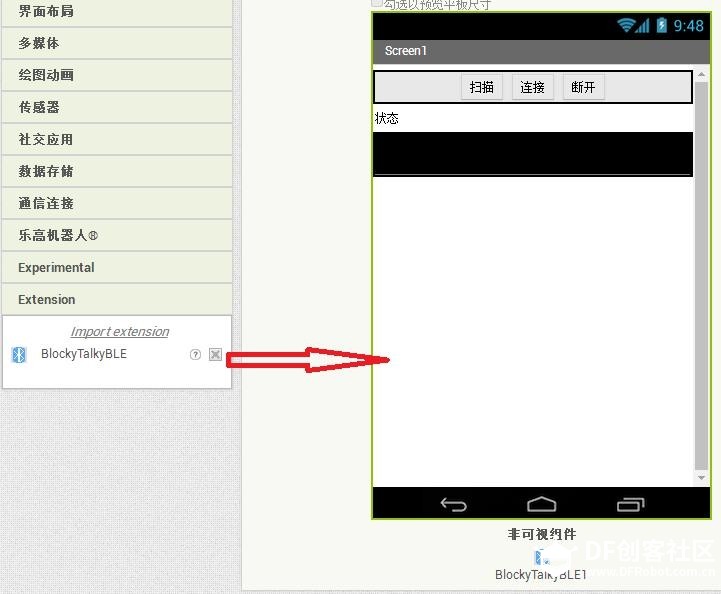
将扩展拖到查看器上,添加它。
当它被拖到查看器上之后,它将出现在主屏幕下面,因为它是一个不可见的组件。
 切换到逻辑设计视图
我们希望设置应用程序来扫描可用的蓝牙设备。为此,我们将使用ButtonScan按钮设置蓝牙组件以开始扫描,并更改状态标签。
注意:我们这样做是为了以后可以隐藏列表,因为如果附近有很多蓝牙设备,列表会变得很长。
 我们需要用所有可用的蓝牙设备填充设备列表。
当BlockyTalkyBLE1.MicrobitFound
 现在,我们将使用应用程序通过蓝牙连接到microbit。
当ButtonConnection被点击
“状态:连接中”。
 让我们设置一下,这样我们就可以知道应用程序何时成功地连接到micro:bit:
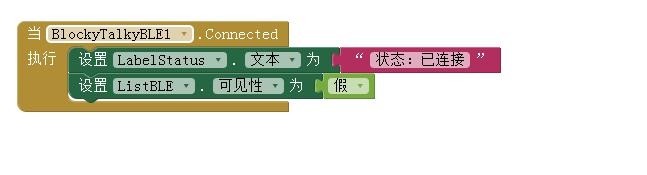
当blockytalkyble1.Connected.
“状态:已连接”
注意:我们这样做是为了隐藏名单。正如我们前面提到的,如果附近有很多蓝牙设备,它会变得非常长。
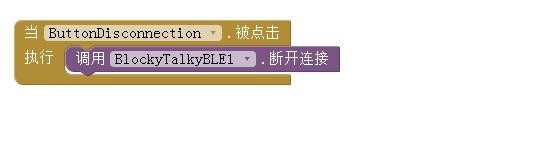
 接下来,我们希望能够与蓝牙设备断开连接。
当ButtonDisconnection.被点击
 我们还想知道蓝牙设备何时成功断开连接(知道按上面的按钮是否有效)。
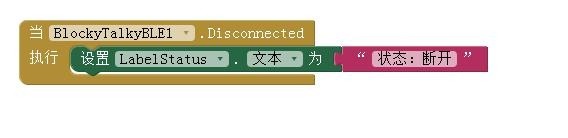
当blockytalkyble1Disconnected.
“状态:断开”
 现在,让我们用MIT AI2Companion测试我们的APP,打包APK,手机浏览器扫二维码下载安装,并给APP启动蓝牙授权。
测试前做下准备工作,在makecode中写一个测试程序并刷入micro:bit:
建议蓝牙连接方式用免配对连接(不需要配对:任何人都可以通过蓝牙连接。),以节约调试时间,这个选择项是在makecode编程页面中找到的,前提是要在编程时添加https://github.com/LaboratoryForPlayfulComputation/pxt-blockytalkyBLE软件包。
<ignore_js_op>
 <ignore_js_op>
 测试程序下载到micro:bit。例如:
<ignore_js_op>
 给micro:bit供电。
手机端打开APP—BasicIoTSetup如图。
<ignore_js_op>
 请使用以下步骤测试该应用程序:
单击扫描按钮。
您应该会看到BLE设备的列表。
单击列表中的设备名称。
单击“连接”。
如果您的设备成功连接到
LabelStatus应该改为“状态:已连接”。
注意:本教程只将你的应用程序连接到你的物联网蓝牙设备上。要对设备做些有趣的事情,您需要设置它,然后尝试添加传感器(光、湿度等)来控制或显示信息。
本文英文文档由台湾@Alex Wang提供。原文是针对Arduino蓝牙连接的,翻译中改为对micro:bit,并进行了验证。
验证aia文件附后。
翻译中得到长春谷宁老师指导,一并谢过。
由于时间有限,译的匆忙,难免有错误之处,敬请指正。
我们建有专门的QQ群和微信群,有什么问题,可以在群里交流。
QQ群号:484477101(中小学microbit课堂教学群)。
|

- BasicIoTSetup.rar
153.27 KB, 下载次数: 22, 下载积分: 创造力 -1
售价: 1 创造力 [记录]
<ignore_js_op>

- edu.colorado.lpc.blockytalkyble.rar
150.42 KB, 下载次数: 11, 下载积分: 创造力 -1
售价: 1 创造力 [记录]
2018年的520,我爱创客圈,同时也感受到了创客圈里的友爱。<ignore_js_op> 
首先感谢晋江李和洽老师,苔萌王老师,长春谷宁老师,有了你们的大力支持,才有了这感人的故事。这个帖子,起源于论坛里的求助帖的问题:
<ignore_js_op>

这个问题也是我想解决的问题,如果没有同学的帖子,我可能会放上很久,因为这里面有App Inventor我只接触了一点点,还有蓝牙通信这些对小白如我来说很高深的技术。所以,这注定了我在寻找答案中的跌跌撞撞,所以才有让我感动的520。
这里记一下,给有同样需要的小伙伴参考。第一步,查资料。
查到的资料网页主要有二。
BlockyTalkyBLE – LPC http://www.playfulcomputation.group/blockytalkyble.html

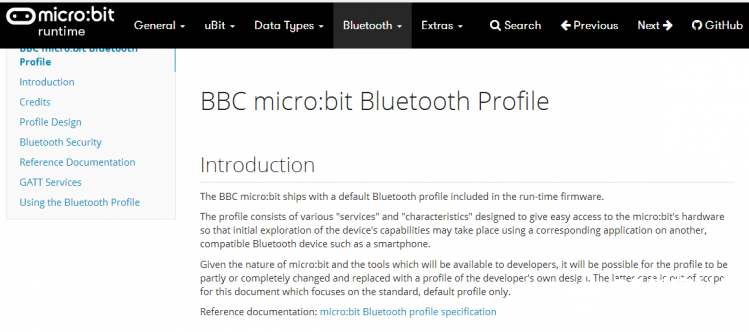
https://lancaster-university.github.io/microbit-docs/ble/profile/

都是英文的,英语早还给老师的我借助翻译读起来也吃力。
其实答案主要在第一个网页中。为了蓝牙配对才读第二个资料。
第一个页面的内容主要是这样的。BlockyTalkyBLE可以很容易地AppInventor手机应用程序与BBC micro:bit的蓝牙连接。想要制作一个可以用手机上的遥控程序控制的猫喂食器?或者用LED点亮你的自行车,你可以改变语音识别的颜色模式?通过在AppInventor和micro:bit中添加BlockyTalkyBLE,您可以在设备之间发送消息和数据,以创建出色的联网应用程序。
我如何使用它?
这有助于使用MIT的App Inventor和Microsoft MakeCode进行一些编程。两者都是直观的,易于使用的基于块的编程工具,可以在浏览器中免费并在网络上运行。一旦创建了一个或两个项目并探索其功能,就可以考虑如何在手机和micro:bit之间传递信息和命令,以创建一个很酷的网络应用程序。传递信息和命令非常简单 – 一切都以关键值对的形式发送 – 您可以设计自己的网络协议。
AppInventor中BlockyTalkyBLE,当一个按钮被点击时,发送一条消息到microbit
MakeCode 中,在收到消息“show”“heart”时,将micro:bit显示设置为心脏图标
翻译自:http://www.playfulcomputation.group/blockytalkyble.html
以上内容由邵子扬老师翻译,表示感谢。
页面提供的AppInventor BlockyTalkyBLE extension扩展包及Micro:bit BlockyTalkyBLE package、Micro:bit bluetooth friendly neopixel package软件包地址,如果你对它感兴趣,后面会用到。
AppInventor BlockyTalkyBLE extension:
https://github.com/LaboratoryForPlayfulComputation/AppInventorExtension-BlockyTalkyBLE/releases/download/alpha3.0/edu.colorado.lpc.blockytalkyble.aix
Micro:bit BlockyTalkyBLE package:
https://github.com/LaboratoryForPlayfulComputation/pxt-blockytalkyBLE
Micro:bit bluetooth friendly neopixel package:
https://github.com/LaboratoryForPlayfulComputation/pxt-neopixel-bluetoothallowed
页面上有一个APP和micro:bit蓝牙通信的范例,我就想,这个跑通了,改一改,就能实现同学的想法了。再改一改,能玩出不少花样。由它延伸学习,可以有好多好玩的东东出来。以前感觉micro:bit的蓝牙是个鸡肋,如果能在鸡肋中嚼出点无用之用的肉味来,也挺有意思。<ignore_js_op>

由于小白的原因,有三天的工余时间都在蓝牙配对,App lnventor各种尝试。却一直没有跑通,这里说多了都是累。

快要绝望的我,开始在520这天向圈里大神求助。苔萌王老师,晋江李和洽老师,长春谷宁老师纷纷伸出了援手。
很快的,李老师跑通了程序,并修改了范例中的bug。先上李老师的测试视频,APP和bit间双向蓝牙通信。
苔萌王老师的测试视频。
就是视频中王老师的轻轻一点,点化了我,我终于明白,哪轻轻一点就是我和答案间的咫尺天涯。就这样,我也跑通范例了。群里520这天因为我提的问题热闹了。

<ignore_js_op>

APP与micro:bit蓝牙双向通信测试
器材准备:
1、安卓手机 1
2、micro:bit 1
3、测试程序
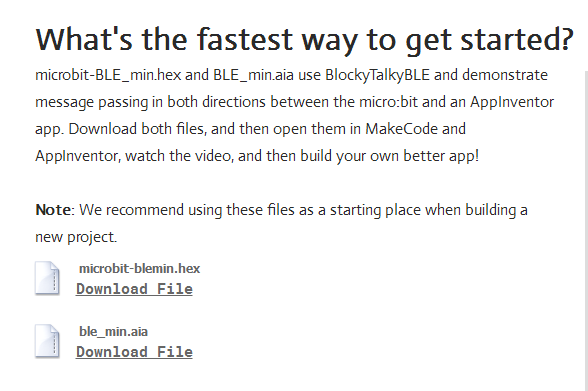
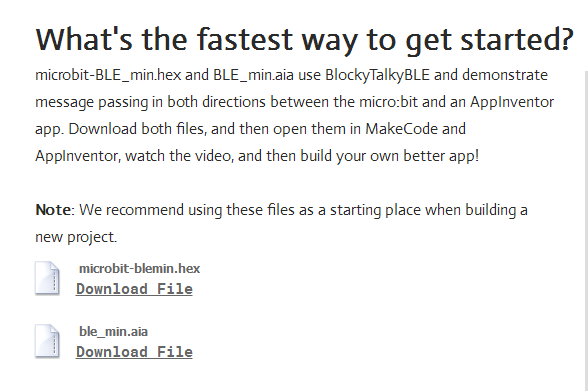
1、测试准备,从http://www.playfulcomputation.group/blockytalkyble.html下载测试程序。帖子附件后也给有范例程序。
<ignore_js_op>
microbit-BLEmin.hex是micro:bit端的。
ble_min.aia是APP端的。
2、启动http://app.gzjkw.net/login/,或者ai2.17coding.net
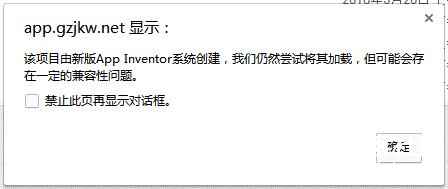
导入项目ble_min.aia
<ignore_js_op>
会有这个提示,确定,不影响的。
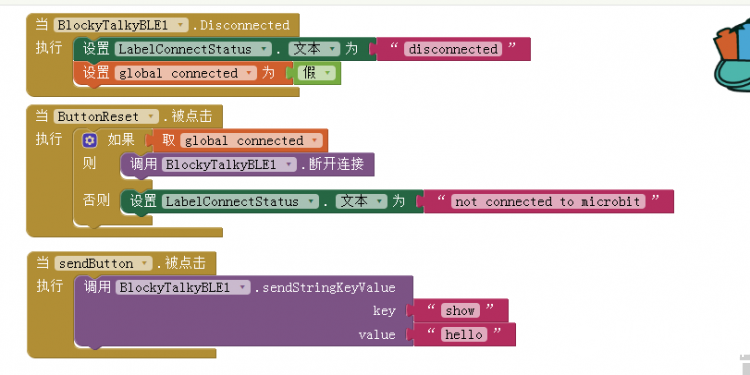
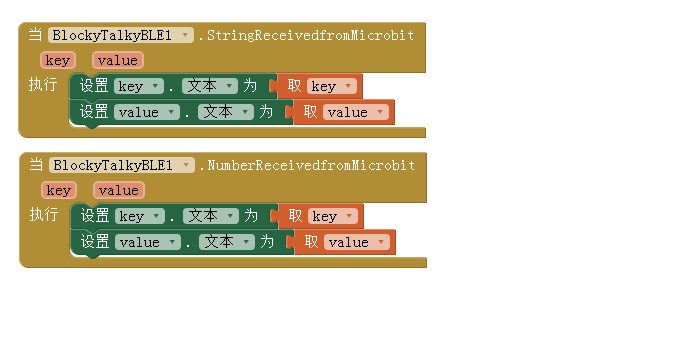
程序是这样的。
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>
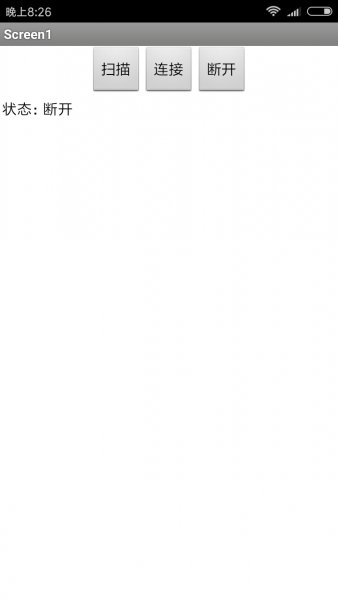
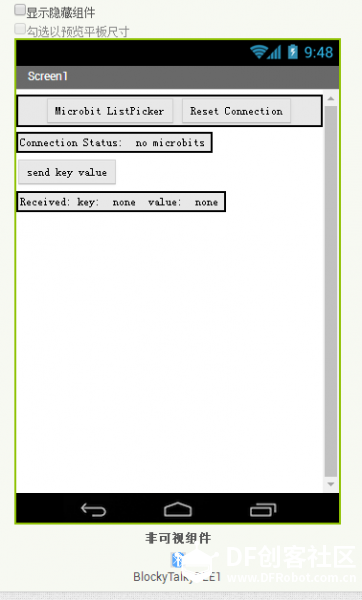
屏幕如下。
<ignore_js_op>
打包apk并显示二维码。
手机浏览器扫码下载,安装,就是这个foo,请在手机设置的应用管理中给这个应用启动蓝牙的权限。
<ignore_js_op>
3、启动https://makecode.microbit.org/
导入文件microbit-BLEmin.hex
<ignore_js_op>
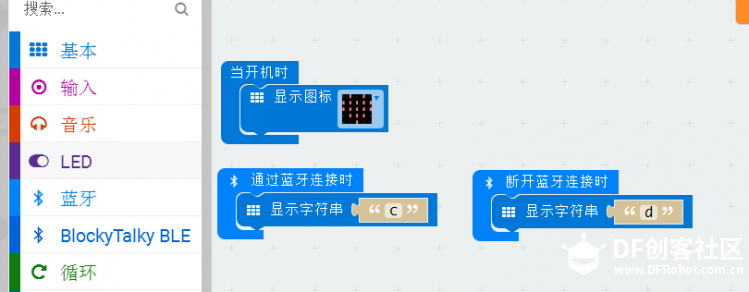
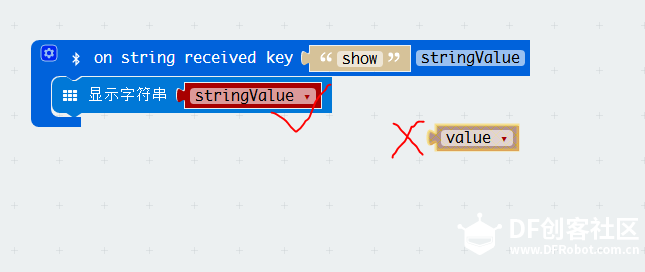
是面显示的是修正后的程序。
如果你从http://www.playfulcomputation.group/blockytalkyble.html下载测试程序,请自己修改一下,这个变量原范例有误(感谢李老师测试修正)。
<ignore_js_op>
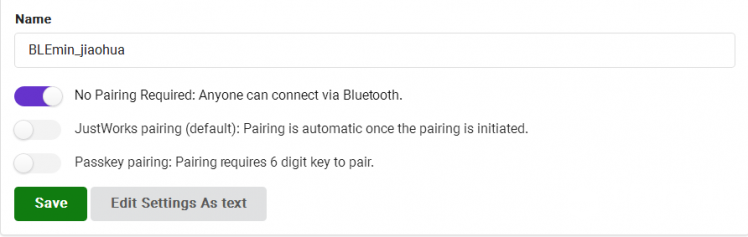
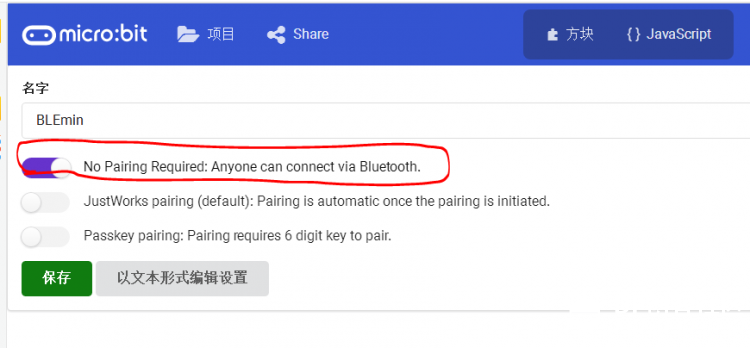
蓝牙连接方式就用第一项,免配对连接。不需要配对:任何人都可以通过蓝牙连接。
<ignore_js_op>
后面会有专帖介绍蓝牙配对,所以这里不多写了。
4、测试内容
从上面程序截屏可以看出,测试的内容是:
micro:bit端
1、按A键,通过蓝牙向APP发送micro:bit读取的加速度值x
2、按B键,通过蓝牙向APP发送micro:bit读取的亮度值
3、按A+B键,通过蓝牙向APP发送字符kari
APP端
按send key value按钮,通过蓝牙向micro:bit发送字符hello
5、给micro:bit上电,显示爱心。
打开手机APP应用foo,启动蓝牙。
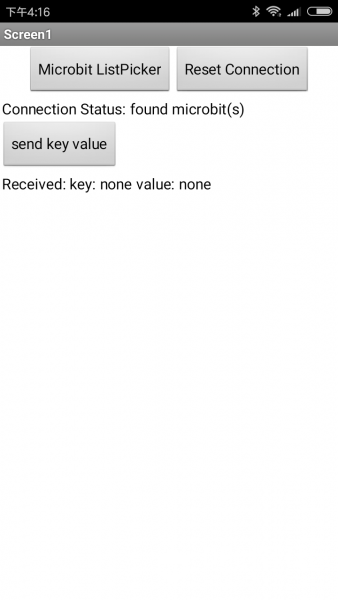
<ignore_js_op>
现在Connection Status(连接状态)为found microbit(s)(发现micro:bit)
点一下Microbit ListPicker(micro:bit 设备列表)
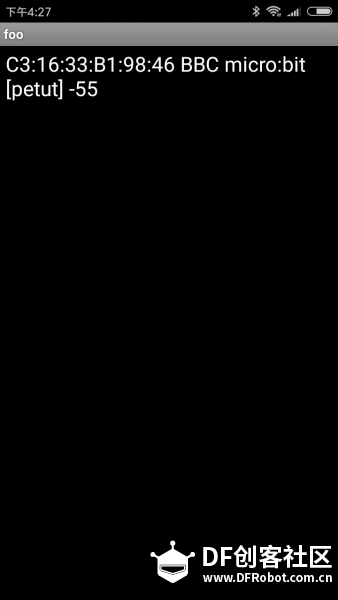
<ignore_js_op>
显示已搜索到的micro:bit(不同板子内容会不同),点一下这个micro:bit设备信息,(会变黄底显示,我就是没有选择设备导致迷茫了几天 )。
)。
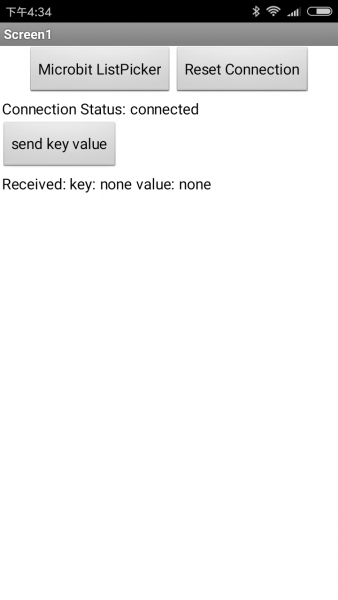
<ignore_js_op>
现在Connection Status(连接状态)为connected(已连接),这时micro:bit上显示C。
大功告成,后面就可以测试了。
<ignore_js_op>
测试视频在上面哦。现在想来,其实挺简单的。可是我却经过曲折漫长的过程。
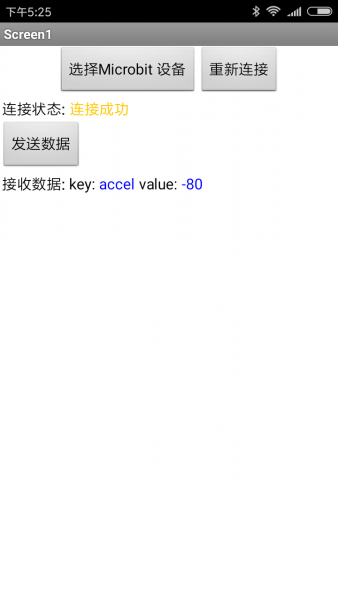
为了方便小伙伴们测试,我把APP端程序稍稍处理了下,界面变成中文后好理解一些。
<ignore_js_op>
程序ble_min_df.aia放在附件中了。测试视频。
小结:这个帖子讲述了APP与micro:bit蓝牙双向通信测试,有传感器数据向APP传送,有APP向bit发送字符。一开始就看中了这些功能,解决同学的问题就不是问题了。程序改改,后面再把APP lnventor好好学学,可以做出好多好玩互动项目来的。一起玩起来。
由于时间有限,写的匆忙,难免有错误之处,敬请指正。再次感谢李老师,王老师,谷老师的指导。我们建有专门的QQ群和微信群,有什么问题,可以在群里交流。QQ群号:484477101(中小学microbit课堂教学群)。
<ignore_js_op>
- ble_min.rar
152.35 KB, 下载次数: 15, 下载积分: 创造力 -1
售价: 1 创造力 [记录]
<ignore_js_op>

- microbit-BLEmin.rar
231.48 KB, 下载次数: 30, 下载积分: 创造力 -1
售价: 1 创造力 [记录]
<ignore_js_op>

- ble_min_df.rar
155.02 KB, 下载次数: 22, 下载积分: 创造力 -1
售价: 1 创造力 [记录]
http://mc.dfrobot.com.cn/forum.php?mod=viewthread&tid=37368