JSP版的完善KindEditor在线编辑器(带附件上传与图片按日期分类管理功能) 在此之前我一直都是在用FCKEditor在线编辑器,当然也有用过其它在线编辑器如eWebEditor,tinyMCE,CuteEditor,jHtmlArea等等,但在最终项目发布的时候并没有采用它们,因为它们要不是皮肤呆板,就是配置太烦琐,或是功能太少、浏览器兼容性不好等等。去年一个偶然的机会让我认识了KindEditor这款在线编辑器,正如它的名字那样这是款友好的编辑器,它不仅体积小配置简单,而且功能与皮肤也是令人相当的振憾。还有个很重要的因素,它是我们国人的开发的免费工具,从产品发布至今更新脚步未曾停止哦。下面就会大家介绍下经过我完善后的KindEditor吧。
目前官方网站已经将KindEditor更新到了3.5.2版, 从3.4的版本开始官方就去除了一些不常用的功能改用plugin形式来丰富KindEidtor,这就为我们打造个性的插件奠定了基础。其实只要是你的JS基础够扎实,花点时间看看KindEditor的源码,你就完全可以在其原有的基础上完善出你所想要的功能。下面是我的完善记录:
1.集合了日期、时间、在线预览和特殊字符插件,采用3.0皮肤;
2.将图片上传与管理的JSP页面改写成SERVLET,同时去除JSON包;
3.添加图片压缩功能,对超出的宽高压缩成指定的值;
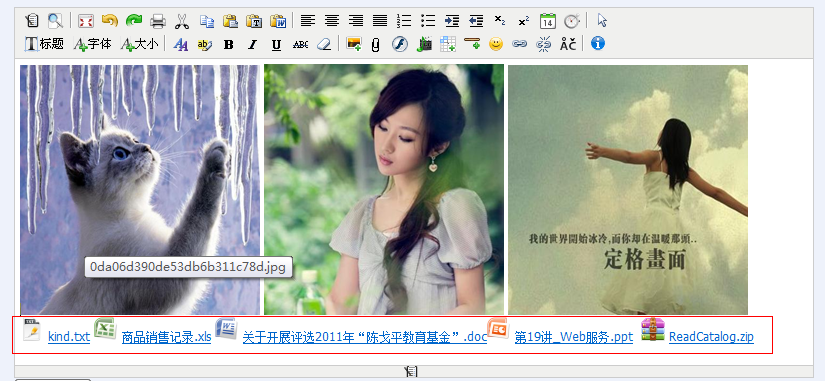
4.添加上传附件功能;
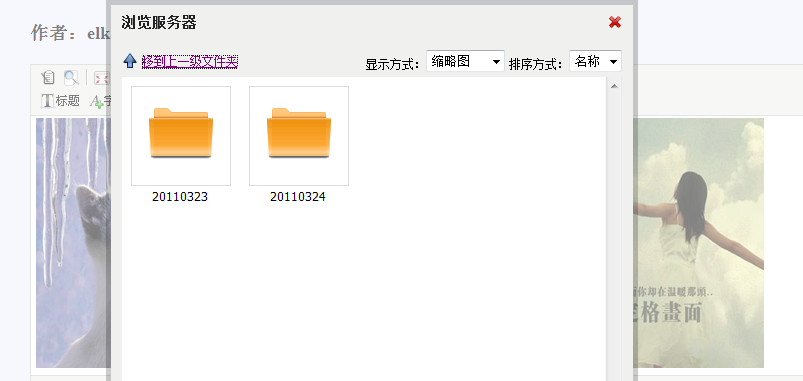
5.添加图片、附件按日期文件夹分类管理的功能;
6.添加上传图片、附件的title属性,缺省为原文件名;
7.添加上传附件相关的初始属性
8.修改从word粘贴样式,减少样式。
关于如何使用我就不多说了,官方网站上有详细的API,文章最后我也会给出经我完善的KindEditor还有Demo,先来看看效果吧。

完善后的KE目录

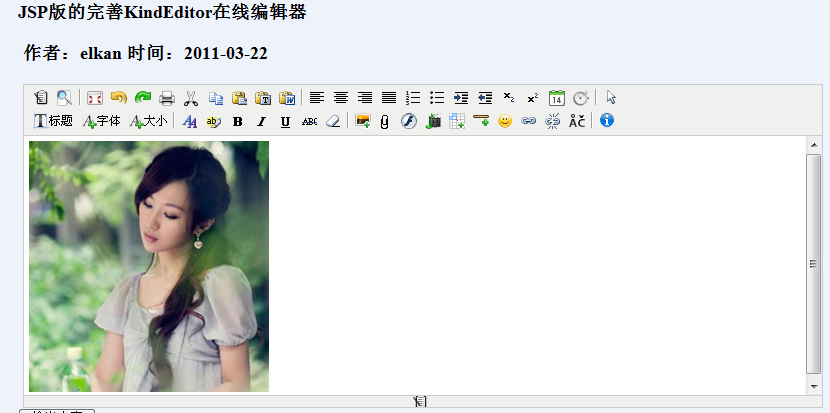
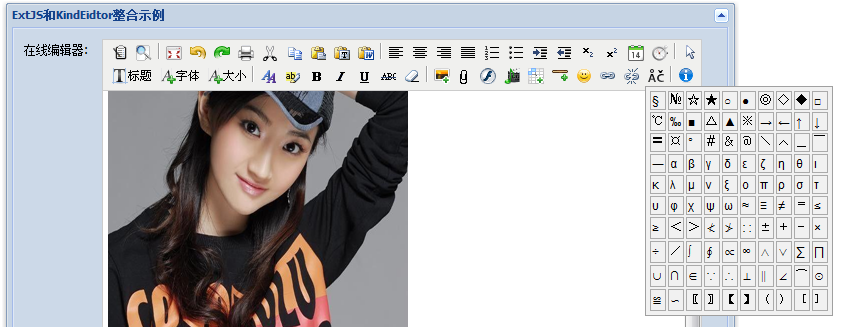
完善后的效果1

完善后的效果2

附件上传效果

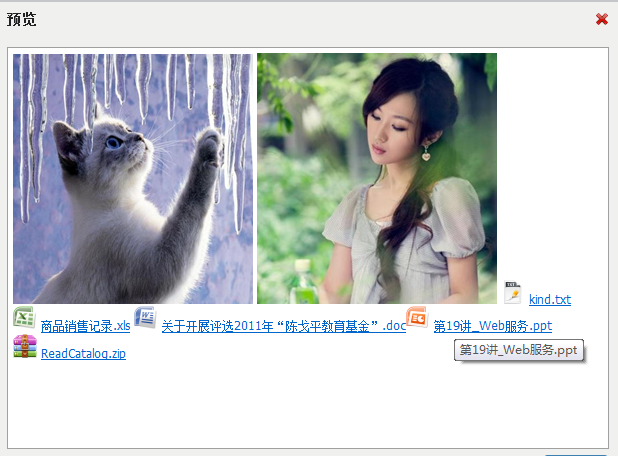
在线预览效果

KE、Struts2与Extjs3.3整合效果
最后要说的是这款编辑器真的很不错,相信你用过它后一定会喜欢上它的,呵呵,多多支持国内软件事业的发展吧
评论
原因是41楼所说的,web.xml中不要写成<url-pattern>/*</url-pattern>
换成具体的<url-pattern>*.action</url-pattern>
<p> </p>
imageUploadJson : “/JSPKindEditor/uploadImage.html”,
/*图片管理的SERVLET路径*/
fileManagerJson : “/JSPKindEditor/uploadImgManager.html”,
/*允许上传的附件类型*/
accessoryTypes : “doc|xls|pdf|txt|ppt|rar|zip”,
/*附件上传的SERVLET路径*/
accessoryUploadJson : “/JSPKindEditor/uploadAccessory.html”
其中uploadImage.html,uploadImgManager.html,uploadAccessory.html是什么东西?望指点…文件中确实没有找到这个东东
要是能做到类似百度空间的分列排版,就更好了。
我遇到的问题是,AJAX调用KE的时候,firebug会报脚本错误,但不影响使用。
/*图片上传的SERVLET路径*/
imageUploadJson : “/JSPKindEditor/uploadImage.html”,
/*图片管理的SERVLET路径*/
fileManagerJson : “/JSPKindEditor/uploadImgManager.html”,
/*允许上传的附件类型*/
accessoryTypes : “doc|xls|pdf|txt|ppt|rar|zip”,
/*附件上传的SERVLET路径*/
accessoryUploadJson : “/JSPKindEditor/uploadAccessory.html”
这个要干嘛的? “/JSPKindEditor/uploadImgManager.html”,这些是在哪里的呀.
压根就找不到.(俺是新来的)
到处都是定义上传类型, 是不是很累赘啊. 在web.xml里设置, 在JSP里设置.
带面里也有设置.
我在尝试改成struts2版本的,
我在struts.xml中这样配置
<package name=”tools” namespace=”/” extends=”struts-default”>
<action name=”uploadImage.html”>
<result name=”success” type=”stream”>
<param name=”contentType”>text/html</param>
<param name=”inputName”>inputStream</param>
</result>
</action>
</package>
这样来返回楼主的servlet写入response的内容,请问有人这样使用了么?还有用什么可以设置这个result的编码类型?
不过这个是servlet版本的,楼主是否对将其改成Struts2版本有兴趣?或者是否已经做过了Struts2版本的?
我在尝试着修改成Struts2版本,不过遇到不少问题。
在您的UploadImage这个类中,是直接将上传结果,不管是alertMsg还是insertEditor是直接写入了response,但是这是写在那个返回url的?
忘楼主解答,谢谢!
我们有的时候还是需要自己改改…你发给我了么..我就没要写了。。。
源码源码源码源码源码源码给我。。。谢谢!
邮箱: 609865047@qq.com
谢谢! 发现有个问题。。上传路径没有的时候应该创建..这样就没必要手动创建咯!
呵,其实这些代码都是经KE官网下载下来修改一二而已,你也可做的到的呀,至于源码过两天完善测试好后再发吧
<div>提交编辑器内容后,如何自动清空?没发现API里有这个东西。。。</div>
<p> </p>
<p> 呵呵,其实API里面是有相关的实现函数的,<a href=”http://www.kindsoft.net/ke/examples/demo-14.html”>http://www.kindsoft.net/ke/examples/demo-14.html</a>,你再看清楚点吧(提示下可用下面的方法实现)</p>
<pre name=”code”>afterCreate : function(id) {}</pre>
<p> </p>
<div>做好这类js组件一个重要原则就是精简,提炼核心功能;将extention以plugin新式发布,并且提供扩展api doc.这是迈向成功的一个坚实的台阶。 <br><br>楼主的完善有几个亮点:1.去除粘贴wrod文档后的样式(这个很重要,但能不能扩展一下,是不是可以提供选择余地,同时满足两类人需要呢?);2.上传图片压缩功能;3.还有就是一些细节的处理,比方说title的修改,文件的排序规则等。 <br><br><br>加油,国产软件因为有像你们这样的有心人而精彩!!!</div>
<p> </p>
<p> 呵呵,其实我自己用的是plugin形式,但想下那些初哥肯定又会抱怨说不会,所以就只好做成集成版的了。众口难调呀,要想做个性化的东西还是得自己动手才行</p>
关注很多在线编辑器
都不行,要自己开发插件
楼主的完善有几个亮点:1.去除粘贴wrod文档后的样式(这个很重要,但能不能扩展一下,是不是可以提供选择余地,同时满足两类人需要呢?);2.上传图片压缩功能;3.还有就是一些细节的处理,比方说title的修改,文件的排序规则等。
加油,国产软件因为有像你们这样的有心人而精彩!!!
评论
代码高亮的,可以尝试下把PJBLOG编辑器中的代码高亮插件给趴出来。也是开源的/
貌似在给某绿茶做广告
观察到重点了
貌似在给某绿茶做广告
高人!!!
貌似在给某绿茶做广告