JQuery如何实现动态添加和删除<input type=”file”>?
JQuery如何实现动态添加和删除<input type=”file”>?
Git@OSC 的 Android 和 iOS 客户端全面开源
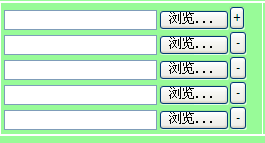
 如图,添加任意个input已经完成,如何删除任意指定的一个,如我点击第3个“-”则删除第3个,而不是其他的。下面是我JQUERY语句片断,它只能删除最上面的一个,不能删除指定的某个:
如图,添加任意个input已经完成,如何删除任意指定的一个,如我点击第3个“-”则删除第3个,而不是其他的。下面是我JQUERY语句片断,它只能删除最上面的一个,不能删除指定的某个:
|
1
2
3
4
5
6
7
8
9
10
|
$("#addFiles").click(function(){ var button="<div id='adder'><input type='file' id='upLoadFiles' name='upLoadFile' /><input type='button' id='removeAddFile' value='-' /></div>"; $("#addFileTD").append(button); }); $("#removeAddFile").live("click",function(){ var iner=$("#adder").index(); alert(iner); $("#adder").get(iner).remove(); }); |
|
1
|
这个是HTML部分代码: |
|
1
2
3
4
5
6
7
8
9
10
|
<pre class="brush:html; toolbar: true; auto-links: false;"><table id="optionTable"> <tr> <td id="addFileTD"><input type="file" id="upLoadFile" name="upLoadFile" /><input type="button" id="addFiles" value="+" /></td> <td><input type="button" id="startUpLoad" value="开始上传" /></td> <td><input type="button" id="downloadSelected" value="下载选中文件" /></td> <td><input type="button" id="deleteSelected" value="删除选中文件" /></td> <td><input type="button" id="backoToParent" value="返回上层目录" /></td> </tr> </table></pre><p> </p>以上,小弟初学JQUERY,求大神指点。 |
-
123
$("#removeAddFile").live("click",function(){$(this).parent().remove();});你自己看看,不能有相同的ID。要不然会出问题的。你把ID改成class.删除当前是这样的:
1$(this).parent().remove();— 共有 1 条评论 —