JSP 用Servlet获取表单数据。
-
?1234567891011121314151617181920212223242526272829303132333435363738394041424344
// javaBean代码packageservlet;importjava.io.*;importjavax.servlet.*;importjavax.servlet.http.*;publicclassAcceptUserRegistextendsHttpServlet {publicString codeToString(String str)// 处理中文字符串的函数{String s=str;try{bytetempB[]=s.getBytes("ISO-8859-1");s=newString(tempB);returns;}catch(Exception e){returns;}}publicvoidinit(ServletConfig config)throwsServletException{super.init(config);}publicvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{// 设置mimeresponse.setContentType("text/html;charset=GB2312");PrintWriter out=response.getWriter();out.println("<title>接收新用户注册</title> ");out.println("这是新用户注册所提交的数据:<br>");out.println("用户名是:"+codeToString(request.getParameter("username"))+"<br>");out.println("密码是:"+codeToString(request.getParameter("userpassword"))+"<br>");out.println("性别是:"+codeToString(request.getParameter("sex"))+"<br>");out.println("出生年月是:"+request.getParameter("year")+request.getParameter("month")+request.getParameter("day")+"<br>");out.println("电子邮箱是:"+request.getParameter("E-mail")+"<br>");out.println("家庭住址是:"+codeToString(request.getParameter("address"))+"<br>");out.print(" ");}}?12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364<!-- servletform.jsp --><%@ page contentType="text/html;charset=gb2312"%><script language="javascript">function on_submit()// 验证数据的合法性{if(form1.username.value==""){alert("用户名不能为空,请输入用户名!");form1.username.focus();returnfalse;}if(form1.userpassword.value==""){alert("用户密码不能为空,请输入密码!");form1.userpassword.focus();returnfalse;}if(form1.reuserpassword.value==""){alert("用户确认密码不能为空,请输入密码!");form1.reuserpassword.focus();returnfalse;}if(form1.userpassword.value!=form1.reuserpassword.value){alert("密码与确认密码不同");form1.userpassword.focus();returnfalse;}if(form1.email.value.length!=0){for(i=0;i<form1.email.value.length;i++) <html=""script>=""<=""}=""false;=""return=""form1.email.focus();=""alert(?请输入E-mail!?);=""{=""else=""alert(?非法E-mail地址!?);=""if(i="=form1.email.value.length)"break;=""if(form1.email.value.charAt(i)="='@')"><title>新用户注册</title><form onsubmit="return on_submit()"method="POST"name="form1"action="acceptUserRegist">新用户注册<br>用户名(*):<input name="username"size="20"type="text"><br>密 码(*):<input name="userpassword"size="20"type="password"><br>再输一次密码(*):<input name="reuserpassword"size="20"type="password"><br>性别:<input name="sex"value="男"CHECKED=""type="radio">男<input name="sex"value="女"type="radio">女<br>出生年月:<input name="year"maxLength="4"size="4">年<select name="month"><option selected=""value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option><option value="8">8</option><option value="9">9</option><option value="10">10</option><option value="11">11</option><option value="12">12</option></select>月<input name="day"maxLength="4"size="3">日<br>电子邮箱(*):<input name="E-mail"maxLength="28"><br>家庭住址:<input name="address"size="20"type="text"><br><input name="B1"value="提交"type="submit"><input name="B2"value="全部重写"type="reset"><br></form></form1.email.value.length;i++)>另外,在web.xml文件的与中加入如下配置:
?12345678<servlet><servlet-name>acceptUserRegist</servlet-name><servlet-class>servlet.AcceptUserRegist</servlet-class></servlet><servlet-mapping><servlet-name>acceptUserRegist</servlet-name><url-pattern>/acceptUserRegist</url-pattern></servlet-mapping>输入网址:localhost:8080/jspdemo/servletform.jsp
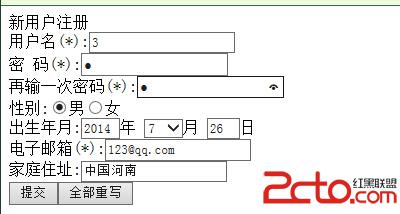
填写信息~ 如下:

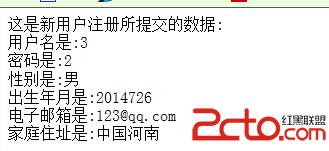
提交后,显示页面如下: