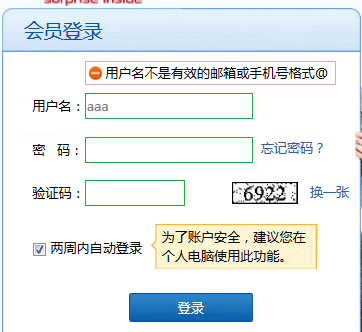
javascript控制div显示和内容替换用于表单验证。
- <p class=”Pstyle1″ id=”tip” style=”display:none”>
- 您的用户名或者密码有误请
- <span class=”blue”>重新输入</span>
- </p>
<p id="tip" style="display:none">
您的用户名或者密码有误请
<span>重新输入</span>
</p>
- var result = checkRealName(realName);
- if (result != ”yes”) {
- $(“#tip”).html(result).show();
- $(“#realName”).focus();
- return;
- }
var result = checkRealName(realName);
if (result != "yes") {
$("#tip").html(result).show();
$("#realName").focus();
return;
}