jQuery中如何使用CSS选择符?
现在有一个嵌套的无序列表,该无序列表用于导航,如下代码:
<ul id=”selected-plays”>
<li>喜剧
<ul>
<li><a href=”#”>喜剧之王</a></li>
<li><a href=”#”>仲夏夜之梦</a></li>
<li><a href=”#”>威尼斯商人</a></li>
</ul>
</li>
<li>悲剧
<ul>
<li><a href=”#”>梁山伯与祝英台</a></li>
<li><a href=”#”>罗密欧与朱丽叶</a></li>
<li><a href=”#”>雷雨</a></li>
</ul>
</li>
<li>历史
<ul>
<li><a href=”#”>屈原</a></li>
<li>亨利四世
<ul>
<li>第一部分</li>
<li>第二部分</li>
</ul>
</li>
<li><a href=”#”>安史之乱</a></li>
</ul>
</li>
</ul>
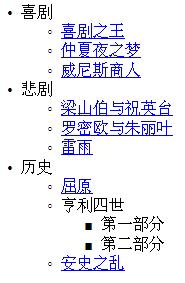
其显示效果如下图:
现在想使用jQuery为该无序列表添加CSS样式,使其横向显示,怎么办呢?
首先,我们创建一个CSS样式,代码如下:
.horizontal {
float:left;
list-style:none;
margin:10px;
}
定义好了CSS样式之后,接下来就是利用jQueyr为无序列表添加样式,现在就用到了jQuery的$()函数,代码如下:
$(document).ready(function() {
$(‘#selected-plays > li’).addClass(‘horizontal’);
})
当在jQuery代码中使用$(document).ready()结构时,位于其中的所有代码都会在DOM加载完成之后立即执行。
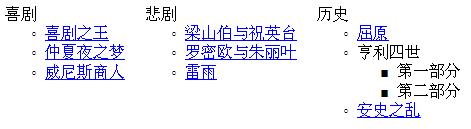
jQuery中的” 大于号” (也叫做子元素组合符)的作用与CSS样式中的” 大于号”相同:就是在嵌套标签中,将当前的样式只作用于父元素的儿子辈的元素之上,而不作用于孙子辈的元素之上。也就是说:将当前样式只作用于父元素的子元素的顶级元素之上。在该代码中就是包含:喜剧 悲剧 历史的<li>标签。添加好样式之后的显示效果如下:
那怎样将当前样式作用于非顶级的子元素之上?当然方法很多,但是在jQuery中如果应用了子元素组合符,那么最好的方式是使用否定伪类选择符,
语法:not(样式)
与上面相同,首先创建一个CSS样式,将其背景设为浅黄色。如下:
.sub_level {
background-color:#FFFF99;
}
然后使用jQuery添加CSS样式,代码如下:
$(document).ready(function() {
$(‘#selected-plays > li’).addClass(‘horizontal’);
$(‘#selected-plays li:not(.horizontal)’).addClass(‘sub_level’);
})
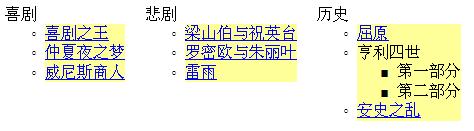
添加完成之后,显示效果如下:
从本例中可以知道,jQuery可以实现添加CSS样式的功能,所用到的jQuery函数是$(‘元素对象’).addClass(‘样式名’)。