span之间的空隙,到底是什么?display:inline-block的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理?(例如在浮动元素居中当中,我们必须使用display:inline-block)
实例:
- <!doctype html>
- <html>
- <head>
- <meta charset=”UTF-8″>
- <title>内敛元素的间隙-独行冰海</title>
- <style>
- *{margin: 0;padding: 0;}
- .con{
- width: 300px;
- height: 24px;
- margin: 10px auto;
- border: 1px solid #f00;
- font-size: 14px;
- line-height: 24px;
- }
- span{
- border-right: 1px solid #00f;
- }
- </style>
- </head>
- <body>
- <div class=’con’>
- <span>独行冰海</span>
- <span>内联元素</span>
- <span>小空隙</span>
- </div>
- </body>
- </html>
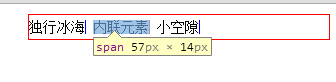
如图:

左侧有明显的空隙
原因:
内联元素在html中换行的同时会产生一个文本节点,可以使用负值的margin-right或者letter-spacing + word-spacing来解决这个问题,或者使用float,不考虑chrome可使用font-size基本解决。
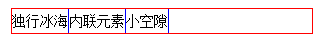
浮动之后:

inline-block用于块对象的横向排列(如图片组),其有着一些float不可替代的作用(如不错位、可垂直居中等),但在实际应用中,还是存在一个很纠结的弊端——有缝
行元素的使用方法:
- .father { font-family:’微软雅黑’; font-size:12px;}
- .father span { display:inline-block; background:#f60; width:100px; height:100px; margin-right:-0.5em;}
对象为块对象时:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=”utf-8″ />
- <title>当对象为块对象时的解决方法</title>
- <style type=”text/css”>
- * { margin:0; padding:0;}
- .father { font-size:0px; font-family:’微软雅黑’;}
- .father li { display:inline-block; *display:inline; zoom:1; background:#f60; width:100px; height:100px; margin-right:0; font-size:12px;text-align: center;line-height: 100px;}
- </style>
- </head>
- <body>
- <ul>
- <li>内容</li>
- <li>内容</li>
- <li>内容</li>
- <li>内容</li>
- </ul>
- </body>
- </html>
有人如果在此问,我明明转化成行内元素了(IE6),但是,为何宽高还有效呢?这是由于通过 zoom:1 触发了 hasLayout,使其可以设置宽高。
该bug与文字的字体大小相关,这里之所以不直接使用font-size:0,然后在子对象上再进行大小恢复,其主要原因在于即使这样设置了,在safari、chrome以及为块对象时的ie6和ie7当中依旧存在1px的问题,需要单独hack。
小结
1. 缝隙的宽度与文字大小相关,缝隙就如同一个文本节点,字越大,缝隙也就越大。
2. 这个文本节点是由于换行产生的,故,如果span和span之间或li与li之间不存在换行,那就没必要这么罗嗦了。
3. 示例中采用了font-family:’微软雅黑’(也可以是simsun-宋体),这是因为在等宽字体的情况下,各浏览器对这个文本节点的宽度就很一致了:0.5em