javascript面向对象系列讲解之拖拽(继承知识)实战 。声明:为了方便大家学习和查看,所以特意控制了文章的篇幅,将面向对象写成了多篇连续博文的方式,也方便大家根据自己具体情况进行选择性的学习
在上一篇文章当中,我们讲解了面向对象的Tab切换书写方法,本文当中,我将为大家介绍拖拽的面向对象写法以及继承的基本知识。
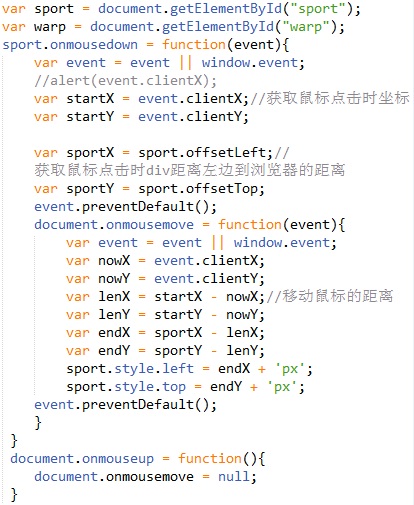
首先,我们来书写一个拖拽的基本功能代码,在此就不贴代码了,直接上代码截图(毕竟这个原版的拖拽不是我们这次要讲解的重点)

注意:这个拖拽是没有条件限制的拖拽
接下来按照我们上一篇文章中讲过的处理方法进行处理:
将函数进行提取,不允许出现嵌套的函数;修改为构造函数,为属性添加“this.”,把方法提取出来,利用原型进行书写。
提示一下,在代码的书写过程中,要需要注意两点,防止出现问题。
第一,this的使用
第二,在一个函数当中进行另一个函数的调用时,记得使用function(){}进行包装
成品代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=”utf-8″/>
- <title>拖拽div-面向对象-独行冰海</title>
- <meta name=”keywords” content=”"/>
- <meta name=”description” content=”"/>
- <style type=”text/css”>
- #warp{
- border:8px yellow double;
- width:400px;height:400px;
- background:#ccc;
- position:relative;
- }
- #sport{
- border:5px yellow double;
- width:50px;height:50px;
- background:blue;
- position:absolute;
- top:0;left:0;
- }
- </style>
- </head>
- <body>
- <div id=”warp”>
- <div id=”sport”>没有边界的拖拽-独行冰海</div>
- </div>
- <script type=”text/javascript”>
- function Drag(id){
- var _this = this;
- this.sportX = null;
- this.sportY = null;
- this.sport = document.getElementById(id);
- this.sport.onmousedown = function(event){
- _this.dragStart(event);
- }
- }
- Drag.prototype.dragStart = function(event){
- var _this = this;
- var event = event || window.event;
- this.sportX = this.sport.offsetLeft – event.clientX;
- this.sportY = this.sport.offsetTop – event.clientY;
- event.preventDefault();
- document.onmousemove = function(event){
- _this.dragMove(event);
- }
- document.onmouseup = _this.dragEnd;
- }
- Drag.prototype.dragMove = function(event){
- var event = event || window.event;
- this.sport.style.left = this.sportX + event.clientX + ‘px’;
- this.sport.style.top = this.sportY + event.clientY + ‘px’;
- event.preventDefault();
- }
- Drag.prototype.dragEnd = function(){
- document.onmousemove = null;
- }
- new Drag(‘sport’);
- </script>
- </body>
- </html>
接下来说说用继承实现限制的拖拽:
当我们已经能够实现没有限制的拖拽的时候,如果需要我们实现有边界的限制拖拽,相信很少有人愿意从头到尾再重新书写一个。于是,就有了所谓的“继承”。从“父级”将父级的功能全部获取下来,然后稍加改动,就形成了拥有更强大功能的函数。
那么如何实现有限制的拖拽效果呢,使用继承的几个基本步骤又是什么呢?
1、利用call的方法进行属性的继承;
2、利用for-in循环的方式继承原来的所有方法;
3、重新书写和上面不同的内容。
具体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=”utf-8″/>
- <title>拖拽div-面向对象-独行冰海</title>
- <meta name=”keywords” content=”"/>
- <meta name=”description” content=”"/>
- <style type=”text/css”>
- #warp{
- border:8px yellow double;
- width:400px;height:400px;
- background:#ccc;
- position:relative;
- }
- #sport{
- position:absolute;
- top:0;left:0;
- width:50px;height:50px;
- border:5px yellow double;
- background:blue;
- }
- #limitsport{
- position:absolute;
- top:0;left:0;
- width:50px;height:50px;
- border:5px yellow double;
- background:#cfc;
- }
- </style>
- </head>
- <body>
- <div id=”warp”>
- <div id=”sport”>普通拖拽-独行冰海</div>
- <div id=’limitsport’>限制拖拽-独行冰海</div>
- </div>
- <script type=”text/javascript”>
- function Drag(id){
- var _this = this;
- this.sportX = null;
- this.sportY = null;
- this.sport = document.getElementById(id);
- this.sport.onmousedown = function(event){
- _this.dragStart(event);
- }
- }
- Drag.prototype.dragStart = function(event){
- var _this = this;
- var event = event || window.event;
- this.sportX = this.sport.offsetLeft – event.clientX;
- this.sportY = this.sport.offsetTop – event.clientY;
- event.preventDefault();
- document.onmousemove = function(event){
- _this.dragMove(event);
- }
- document.onmouseup = _this.dragEnd;
- }
- Drag.prototype.dragMove = function(event){
- var event = event || window.event;
- this.sport.style.left = this.sportX + event.clientX + ‘px’;
- this.sport.style.top = this.sportY + event.clientY + ‘px’;
- event.preventDefault();
- }
- Drag.prototype.dragEnd = function(){
- document.onmousemove = null;
- }
- new Drag(‘sport’);
- // 需要进行继承
- // 创建构造
- function LimitDrag(id, limId){
- Drag.call(this, id); // 继承属性
- this.warp = document.getElementById(limId);
- }
- // 继承方法
- for(var i in Drag.prototype){
- LimitDrag.prototype[i] = Drag.prototype[i];
- }
- new LimitDrag(‘limitsport’, ‘warp’);
- // 在基础上面进行不同内容的重新书写,即DragMove方法
- LimitDrag.prototype.dragMove = function(){
- var event = event || window.event;
- var nowX = this.sportX + event.clientX;
- var nowY = this.sportY + event.clientY;
- var redconX = this.warp.clientWidth – this.sport.offsetWidth;
- var redconY = this.warp.clientHeight – this.sport.offsetHeight;
- if(nowX >= redconX){
- nowX = redconX;
- }
- if(nowX <= 0){
- nowX = 0;
- }
- if(nowY >= redconY){
- nowY = redconY;
- }
- if(nowY <= 0){
- nowY = 0;
- }
- this.sport.style.left = nowX + ‘px’;
- this.sport.style.top = nowY + ‘px’;
- event.preventDefault();
- }
- </script>
- </body>
- </html>
到此为止,面向对象系列的基本知识就全部讲完了,感谢大家的支持。