HttpWatch使用方法图文介绍实例操作。安装运行HttpWatch方法实例。HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出 HttpWatch 是一款能够收集并显示页页深层信息的软件。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。甚至可以显示浏览器缓存和IE之间的交换信息。集成在Internet Explorer工具栏。
二 安装HttpWatch
略过^_^
三 基本功能介绍
启动Httpwatch
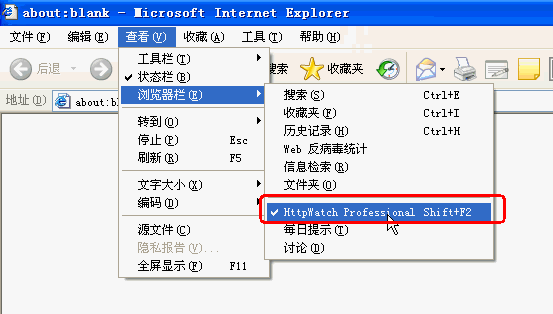
从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。如下图所示:

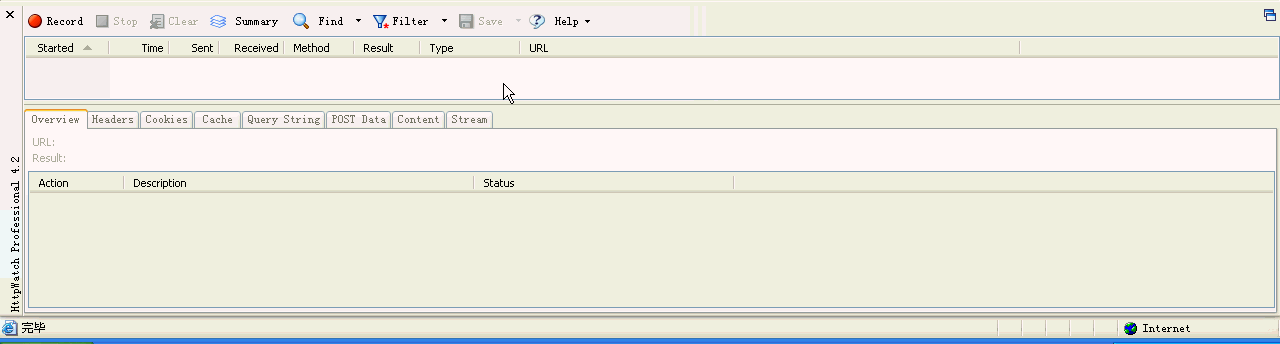
以下是HttpWatch程序界面

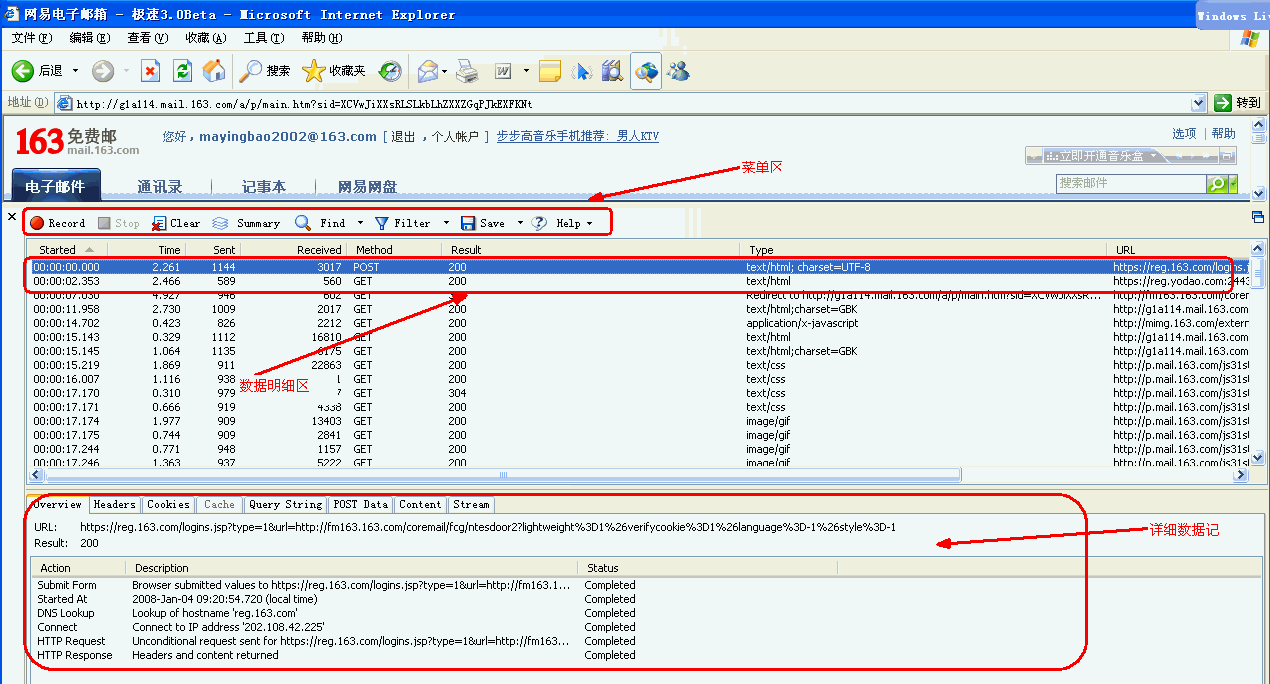
以下用登录我的邮箱mail.163.com例子来展示Httpwatch:
点击“Record”后,在IE打开需要录制的网址,mail.163.com,输入用户名,密码后完成登录操作

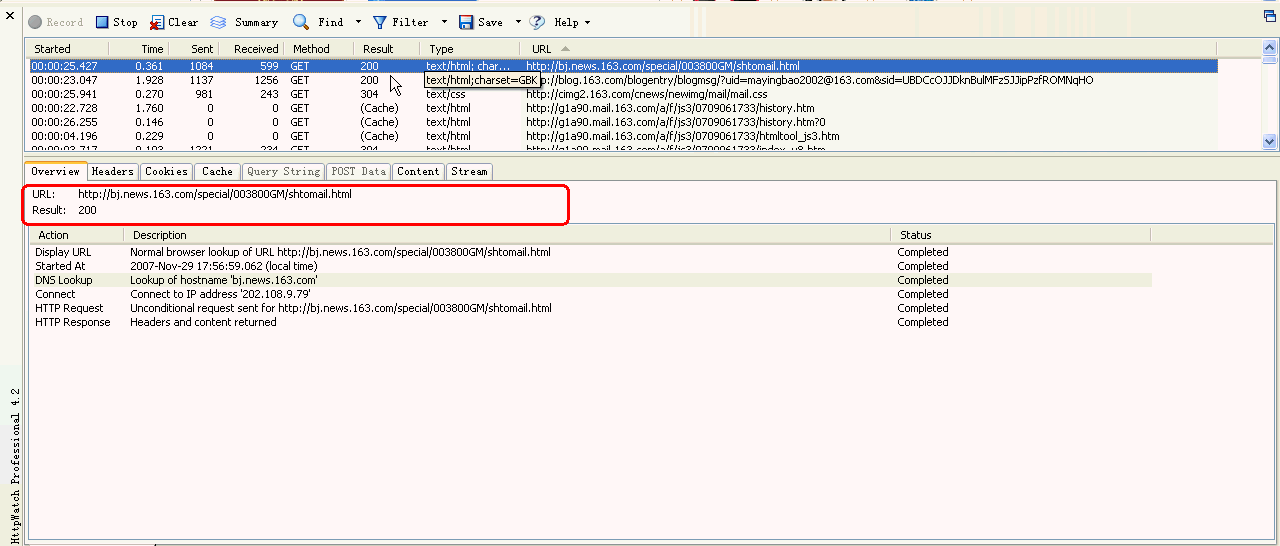
1. 3.1 Overview(概要)
表示选定某个信息显示其概要信息

如上图红框所示:
URL: http://mimg.163.com/external/closea_d.js
Result:200
请求的URL是http://mimg.163.com/external/closea_d.js,返回的Htpp状态代码结果200,表示成功;
Resync URL
浏览器请求的URL
Started At
请求开始时间(实际记录的是本机的时间)
Connect
请求的网址的IP地址
Http Request
Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
Http Response Headers and content returned
Http响应,当浏览器接受到web服务器返回的信息时
2. 3.2 Header(报头)
表示从Web服务器发送和接受的报头信息;
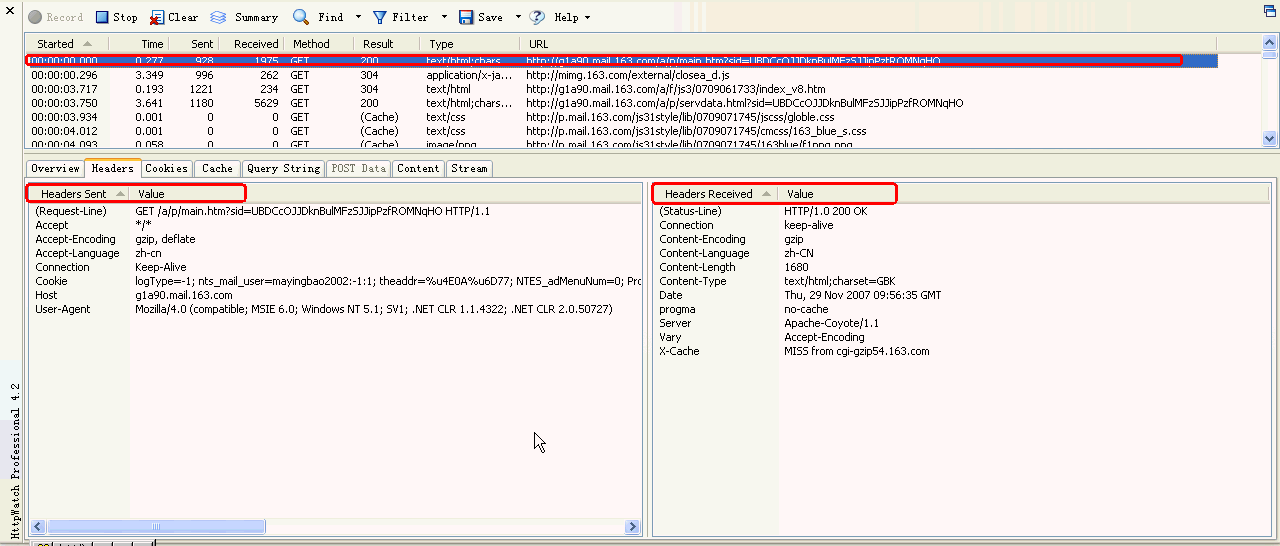
http://g1a90.mail.163.com/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPz

如上图红框所示:
Http请求头发送信息
Headers Sent
Request-Line
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
Accept
Accept-Encoding
Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
Accept-Language
表示能够接受的返回数据的语言
Connection
保持Tcp请求连接
备注:在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
Cookie
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqP
Cookie没什么说的就是客户端记录相关信息
Host
请求连接的主机名称’
Referer Http://g1a114.mail.163.com/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqP
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
User-Agent
客户端标识浏览器类型
Http请求头返回信息
Headers Received
Status-Line
表示Http服务端响应返回200
Accept-Ranges
Http请求范围的度量单位
Age
表示Http接受到请求操作响应后的缓存时间
Cache-Control
一个用于定义缓存指令的通用头标
Connection
保持Tcp请求连接
Content-Type
标明发送或者接收的实体的MIME类型
Date
发送HTTP消息的日期
Etag
一种实体头标,它向被发送的资源分派一个唯一的标识符
Expires
指定实体的有效期
Last-Modified
指定被请求资源上次被修改的日期和时间
Server
一种标明Web服务器软件及其版本号的头标
X-Cache
表示你的 http request 是由 proxy server 回的