代码实现修改WordPress评论回复样式实例,之前就在网上看过怎么用代码实现wordpress评论回复,也有很多“比较懒”的用户直接用插件实现的。
把下面代码添加到你的主题的函数模板 functions.php文件即可,我的主题是加到 \includes\functions.php。
- // 评论回应邮件通知
- function comment_mail_notify($comment_id) {
- $admin_notify = ’1′; // admin 要不要收回覆通知 ( ’1′=要 ; ’0′=不要 )
- $admin_email = ’no-reply@itzxs.com’; // $admin_email 可改为你指定的 e-mail.
- $comment = get_comment($comment_id);
- $comment_author_email = trim($comment->comment_author_email);
- $parent_id = $comment->comment_parent ? $comment->comment_parent : ”;
- global $wpdb;
- if ($wpdb->query(“Describe {$wpdb->comments} comment_mail_notify”) == ”)
- $wpdb->query(“ALTER TABLE {$wpdb->comments} ADD COLUMN comment_mail_notify TINYINT NOT NULL DEFAULT 0;”);
- if (($comment_author_email != $admin_email && isset($_POST['comment_mail_notify'])) || ($comment_author_email == $admin_email && $admin_notify == ’1′))
- $wpdb->query(“UPDATE {$wpdb->comments} SET comment_mail_notify=’1′ WHERE comment_ID=’$comment_id’”);
- $notify = $parent_id ? get_comment($parent_id)->comment_mail_notify : ’0′;
- $spam_confirmed = $comment->comment_approved;
- if ($parent_id != ” && $spam_confirmed != ’spam’ && $notify == ’1′) {
- $wp_email = ’no-reply@’ . preg_replace(‘#^www\.#’, ”, strtolower($_SERVER['SERVER_NAME'])); // e-mail 发出点, no-reply 可改为可用的 e-mail.
- $to = trim(get_comment($parent_id)->comment_author_email);
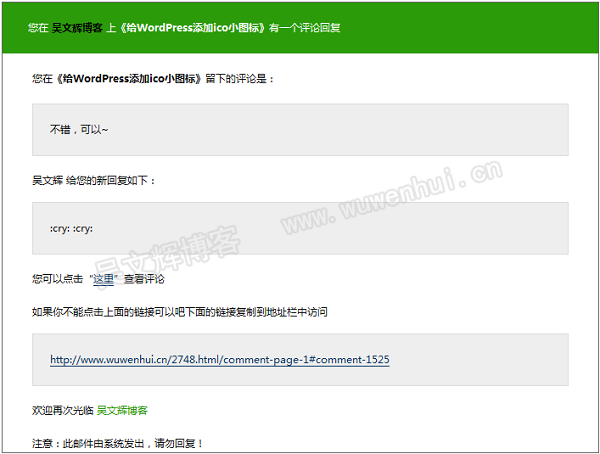
- $subject = ’ 您在 [' . get_option("blogname") . '] 的留言有了新回应’;
- $message = ’<div style=”background-color:#FFF; border:1px solid #666666; color:#111; -moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px; border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px; font-family:微软雅黑, Arial;”> <div style=”background:#2c9b0a; width:100%; height:60px; color:white; -moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0; -khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ”><span style=”height:60px; line-height:60px; margin-left:30px; font-size:12px;”>您在 <a style=”text-decoration:none; color:#000;font-weight:600;” href=”‘ . get_option(‘home’) . ’”><strong>’ . get_option(“blogname”) . ’</strong></a> 上<strong>《’ . get_the_title($comment->comment_post_ID) . ’》</strong>有一个评论回复</span></div>
- <div style=”width:90%; margin:0 auto”><br/><p>您在<strong>《’ . get_the_title($comment->comment_post_ID) . ’》</strong>留下的评论是:</p>
- <p style=”background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;”>’ . nl2br(get_comment($parent_id)->comment_content) . ’</p>
- <p>’ . trim($comment->comment_author) . ’ 给您的新回复如下:<p style=”background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;”>’ . nl2br($comment->comment_content) . ’</p>
- <p>您可以点击“<a href=”‘ . htmlspecialchars(get_comment_link($parent_id)) . ’”>这里</a>”查看评论
- </p>如果你不能点击上面的链接可以吧下面的链接复制到地址栏中访问
- <p style=”background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;”><a href=”‘ . htmlspecialchars(get_comment_link($parent_id)) . ’”>’ . htmlspecialchars(get_comment_link($parent_id)) . ’</a></p>
- <p>欢迎再次光临 <a style=”text-decoration:none; color:#2c9b0a” href=”‘ . get_option(‘home’) . ’”>’ . get_option(‘blogname’) . ’</a></p>
- <p>注意:此邮件由系统发出,请勿回复!</p>
- </div></div>’;
- $from = ”From: \”" . get_option(‘blogname’) . ”\” <$wp_email>”;
- $headers = ”$from\nContent-Type: text/html; charset=” . get_option(‘blog_charset’) . ”\n”;
- wp_mail( $to, $subject, $message, $headers );
- //echo ’mail to ’, $to, ’<br/> ’ , $subject, $message; // for testing
- }
- }
- add_action(‘comment_post’, ’comment_mail_notify’);
- // 自动勾选
- function add_checkbox() {
- echo ’<input type=”checkbox” name=”comment_mail_notify” id=”comment_mail_notify” value=”comment_mail_notify” checked=”checked” style=”margin-left:0px;” /><label for=”comment_mail_notify”>有人回复时邮件通知我</label>’;
- };