微信小程序JS字符串操作方法汇总
对于字符串的切割截取平时所用可能不是特别多,而且分的比较细,所以自备自查。有备无患。
由于之前所有均在一个demo测试,若是哪里打错了,敬请谅解。一些其余属性找时间继续添加。
1.函数:split()
功能:使用一个指定的分隔符把一个字符串分割存[......]
微信小程序JS字符串操作方法汇总
对于字符串的切割截取平时所用可能不是特别多,而且分的比较细,所以自备自查。有备无患。
由于之前所有均在一个demo测试,若是哪里打错了,敬请谅解。一些其余属性找时间继续添加。
1.函数:split()
功能:使用一个指定的分隔符把一个字符串分割存[......]
<div id=”a1″>
<div id=”b1″></div>
<div id=”b2″></div>
</di[......]
DIV嵌套时外层无法自适应高度三种解决方案。
这里向大家描述一下解决DIV嵌套时外层(父层)无法自适应高度的方法,原本自己写的CSS代码是没有错误的,但是为什么在新版的浏览器中会发现使用DIV嵌套时外层(父层)无法自适应高度的错误,这里看一下解决方案。
如何解决DIV嵌套时外层(父层)无[......]
我们常常在做网站的时候会div,li,span中加入span右对齐,例如:文章列表中在我们会加入时间让它右对齐,以增加网页的可读性,如下代码:
html如下:
<ul class=”news”>
<li>span右对齐,[......]
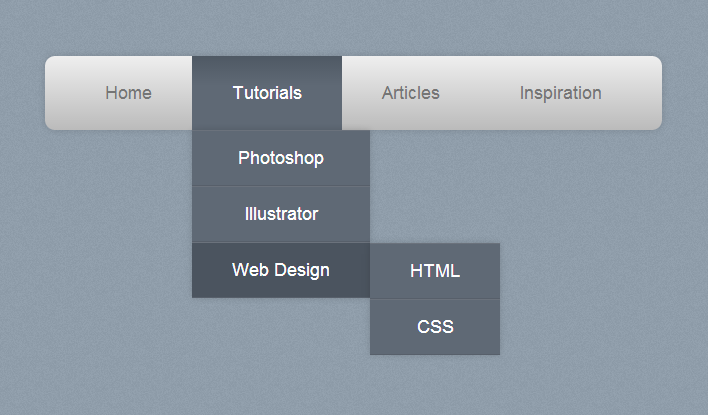
纯CSS+DIV二级导航菜单
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title></title>
<style type=”text/css”>
#menu[......]
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http:[......]
创建一个纯CSS下拉菜单。
我们将创建两个子类别特性,父悬停激活链接。 第一级sub-links主要出现在导航栏,然后第二个级的链接从第一个下拉飞出水平。 HTML
css li 超出隐藏代码
我们常常希望列表中的内容,超过设置的长度的时候,不要撑开父元素,也不希望它直接换行;我们更愿意让其超过部分用省略号来代替。而在title标签中,置放的是完整的标题。
这样的方法新手们常常不知道该如何搞定。下面就是方法的演示。不过请注意此方法适用与IE与OP浏览[......]
<li>标签中显示文字强制不换行,大于li宽度自动隐藏文字方法!
li{
display:block;
font-size:14px;
height:16px;
line-height:16px;
width:330px;
white-space:nowrap; //强[......]